检查 Angular 版本
我们将介绍检查 Angular 版本的不同方法。
使用 CLI 检查 Angular 版本
一旦你在 Angular 中安装了一个应用程序,你可能想知道你的应用程序上安装了哪个版本的 Angular。或者,如果你最近开始使用以前的应用程序并忘记了你为该应用程序使用的 Angular 版本,那么有不同的方法可以检查 Angular 版本。
其中之一是使用 Angular CLI 检查 Angular 版本。你所要做的就是转到项目中的终端并运行以下命令。
# angular CLI
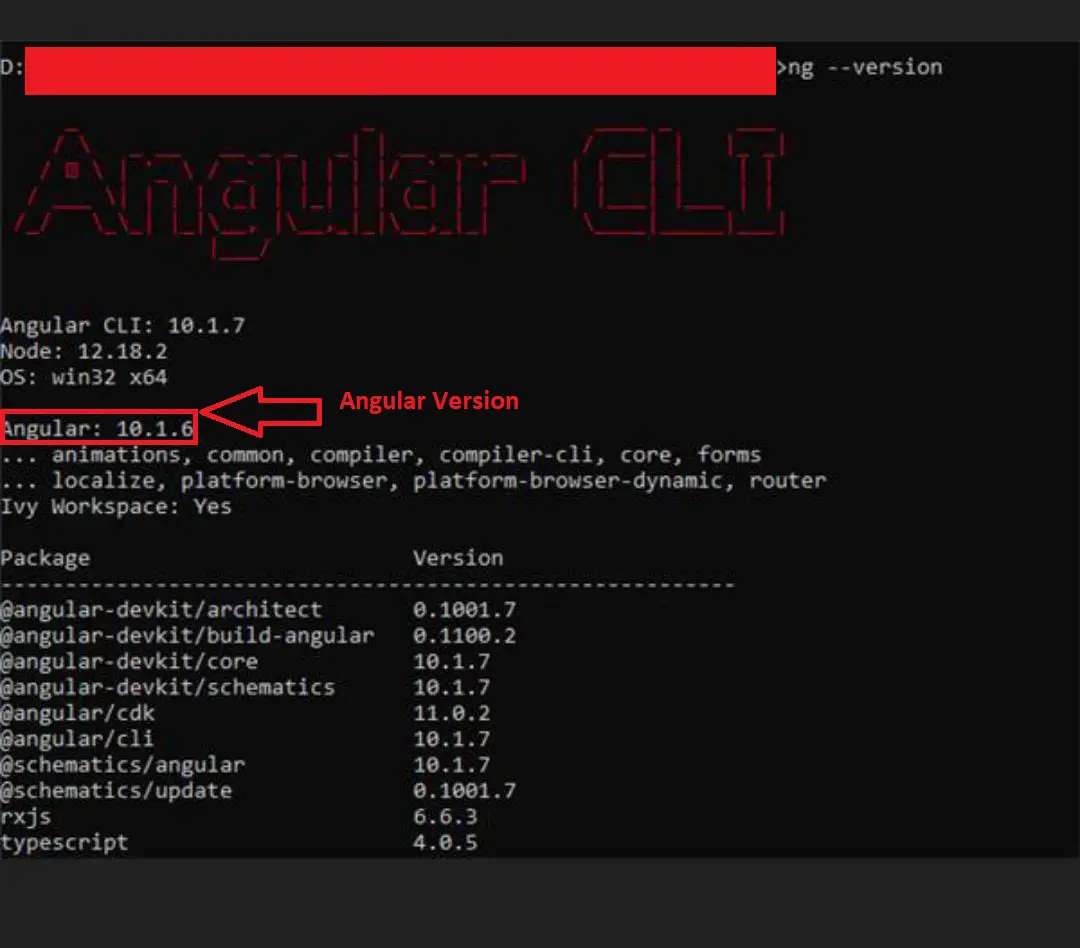
ng --version
输出:

使用 package.json 检查 Angular 版本
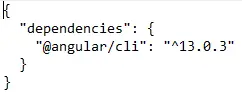
检查应用程序 Angular 版本的另一种方法是从 package.json 文件中找到它。

相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

