AngularJS 中的提供者
我们将介绍 AngularJS 中的 provider 以及 AngularJS 中的 provider、factory 和 service 之间的区别。
AngularJS 中的提供者
提供者是一种服务。provider() 函数允许我们创建一个包含 $get 方法的可配置服务。
让我们想象创建一个使用 API 的 Web 应用程序;如果我们需要在我们的应用程序中设置一个 API 密钥来访问来自 API 的数据,我们可以在 module 配置中设置它并使用 $provide 服务将输入传递给提供者。
让我们创建一个带有提供者的模块,该提供者将在控制器调用提供者时返回一个值。首先,我们将使用 script 标签添加 AngularJS 库和 app.js 文件。
# AngularJS
<head>
<script src="https://code.angularjs.org/1.4.0-beta.4/angular.js"></script>
<script src="app.js"></script>
</head>
我们将使用 ng-app 定义 AngularJS 应用程序,使用 ng-controller 定义控制器。
# AngularJS
<body ng-app="myApp">
<div ng-controller="myController"></div>
</body>
在 app.js 中,我们将创建我们的模块。
# AngularJS
var module = angular.module("myApp", []);
我们将使用 provider;提供者顾名思义就是提供值,所以在这种情况下,我们将提供一个字符串值。提供者定义了一种方法:$get。
提供者可以有多个方法,但 Angular 调用是 $get。因此,我们将为返回字符串值的 $get 方法分配一个函数。
# AngularJS
module.provider("myProvider", function(){
this.$get = function(){
return "Value from Provider";
};
});
我们将在我们的控制器中注入提供者,并从提供者中注入 console.log() 值。
# AngularJS
module.controller("myController", function(myProvider){
console.log(myProvider);
});
输出:

如上例所示,我们从控制台中的提供者那里得到了准确的值。这样就成功了,我们可以使用提供者返回一个值并将其注入我们的方法中。
重要的是要注意,所有的提供者都是一样的,服务和工厂也是一样的。但是无论我们注入提供者多少次,该值都只会被执行一次。
我们可以通过创建另一个控制器来测试它,如下所示。
# AngularJS
module.controller("myController", function(myProvider){
console.log("First Controller:" + myProvider);
});
module.controller("myController2", function(myProvider){
console.log("Second Controller:" + myProvider);
});
我们将在提供程序的 $get 方法中使用 console.log() 来记录提供程序内的值。因此,无论何时执行此提供程序,它都会记录相同的值。
通过这种方式,我们可以检查我们的提供程序是执行一次还是两次。
# AngularJS
module.provider("myProvider", function(){
this.$get = function(){
console.log("Provider Executed!")
return "Value from Provider";
};
});
让我们在 index.html 中为我们的第二个控制器添加 div。
# AngularJS
<div ng-controller="myController"></div>
<div ng-controller="myController2"></div>
输出:

上面的例子展示了提供者只执行了一次,但是提供者的值被注入到两个控制器中。我们从控制器中得到了两条输出消息。
重要的是要注意 Angular 在注入提供程序时执行它,调用 $get 并存储并记住该值。每次注入提供程序时,它都会返回第一次提取的值。
AngularJS 中 Provider 和 Factory 之间的区别
让我们创建一个与我们创建的提供程序具有相同功能的 factory。现在我们将复制我们的提供者并将其更改为工厂。
工厂没有方法 $get,所以我们将直接调用工厂中的函数并返回一个值。这是唯一与提供者不同的部分。
我们将把我们的工厂注入到两个控制器中。app.js 中的代码如下所示。
# AngularJS
var module = angular.module("myApp", []);
module.factory("myFactory", function(){
console.log("Factory Executed!")
return "Value from Factory";
});
module.controller("myController", function(myFactory){
console.log("First Controller:" + myFactory);
});
module.controller("myController2", function(myFactory){
console.log("Second Controller:" + myFactory);
});
输出:

如上例所示,我们得到相同的结果。提供者和工厂都做同样的事情,但工厂可以用更少的代码来完成。
AngularJS 中 Provider 和 Service 之间的区别
让我们创建一个与我们创建的提供程序具有相同功能的服务。现在我们将复制我们的提供者并将其更改为服务。
服务没有方法 $get,所以我们将直接调用我们服务中的函数,就像工厂一样,并返回一个值。这是唯一与提供者不同的部分。
我们将把我们的服务注入到两个控制器中。app.js 中的代码如下所示。
# AngularJS
var module = angular.module("myApp", []);
module.service("myService", function(){
console.log("Service Executed!");
this.getValue = function(){
return "Object from Service";
}
});
module.controller("myController", function(myService){
console.log("First Controller:" + myService.getValue());
});
module.controller("myController2", function(myService){
console.log("Second Controller:" + myService.getValue());
});
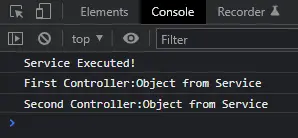
输出:

如上例所示,我们得到相同的结果。提供者和服务都做同样的事情,但是服务返回一个对象而不是一个字符串。
要点是何时使用 provider、factory 和 service。如果我们想返回一个值而不是一个对象,我们就不能使用服务。
我们必须使用工厂而不是服务,但我们将使用工厂来返回对象而不是值。提供者允许我们进行配置时间。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

