在 AngularJS 中使用 $broadcast()
本文将介绍 AngularJS 中的 $broadcast() 。
在 AngularJS 中使用 $broadcast()
$broadcast() 是一个 $rootScope 方法,用于将事件从父控制器发送到子控制器。 它发送一个事件,该特定范围的侦听器可以捕获该事件。
一旦事件从父控制器发送到子控制器,子控制器就可以使用另一个方法 $scope.$on 来处理事件。
让我们来看一个使用 $broadcast() 的例子。 首先,我们将创建一个新文件 script.js,我们将在其中定义我们的控制器。
我们将使用 $broadcast() 从父控制器向子控制器发送消息,我们将在子控制器中接收事件并使用另一种方法 $scope.$on() 将其记录到控制台中,如下所示 .
import angular from 'angular';
var app = angular.module('app', []);
app.controller("parentCtrl", function ($scope) {
$scope.handleClick = function (msg) {
$scope.$broadcast('sendMsg', { message: msg });
};
});
app.controller("childCtrl", function ($scope) {
$scope.$on('sendMsg', function (event, args) {
$scope.message = args.message;
console.log($scope.message);
});
});
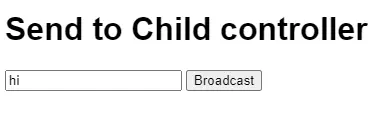
现在,让我们在 index.html 中创建一个前端,我们将在其中创建一个输入,该输入将从父控制器接收消息。 当我们点击发送按钮时,它会发送给子控制器。
子控制器将收到消息并将其记录到控制台,如下所示。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="lib/style.css" />
<script src="lib/script.js"></script>
</head>
<body ng-app="app">
<div ng-controller="parentCtrl">
<h1>Send to Child controller</h1>
<input ng-model="msg">
<button ng-click="handleClick(msg);">Broadcast</button>
<br /><br />
<div ng-controller="childCtrl">
</div>
</div>
</body>
</html>
输出结果:

命令行:

在上面的示例中,我们使用 $broadcast() 将事件或消息从父控制器发送到子控制器。 并使用 $scope.$on() 方法,我们在子控制器中接收事件或消息并执行一些功能。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

