Angular 中的会话存储
我们将了解 sessionStorage 以及如何在 Angular 中的 sessionStorage 中保存、获取、删除特定数据或删除所有数据。
Angular 中的会话存储
sessionStorage 为页面会话期间可用的每个给定源保留一个单独的存储区域。sessionStorage 在标签页或窗口关闭时刷新。
使用 sessionStorage 保存数据
为了在 sessionStorage 中存储数据,我们将在 app.component.ts 文件中创建一个函数 saveData()。
# angular
saveData(){
}
在 saveData 函数中,我们将使用 setItem 将名称存储在 sessionStorage 中。
# angular
saveData() {
sessionStorage.setItem('name', 'Rana Hasnain');
}
我们在 sessionStorage 中存储数据的功能已经完成。
我们需要编辑我们的 app.component.html 文件并将带有 click 事件的按钮添加到 saveData() 函数。因此,我们在 app.component.html 中的代码将如下所示。
# angular
<hello name="{{ name }}"></hello>
<button (click)="saveData()">Save Data in Session Storage</button>
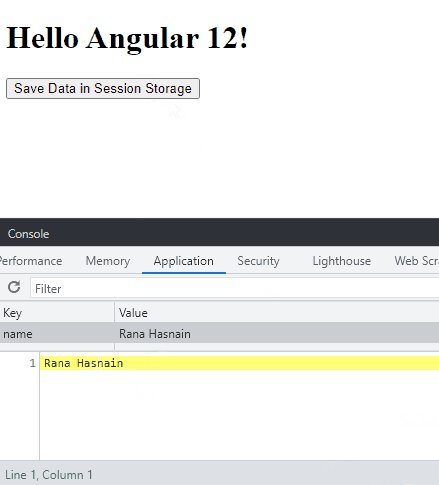
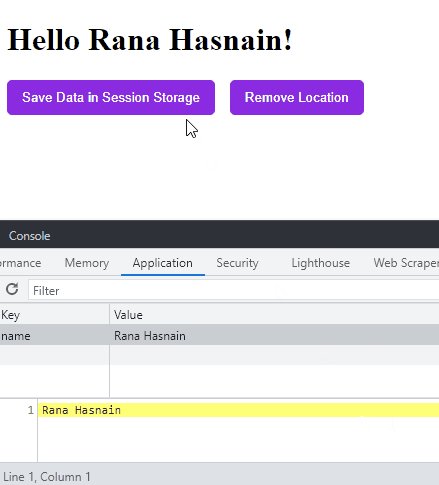
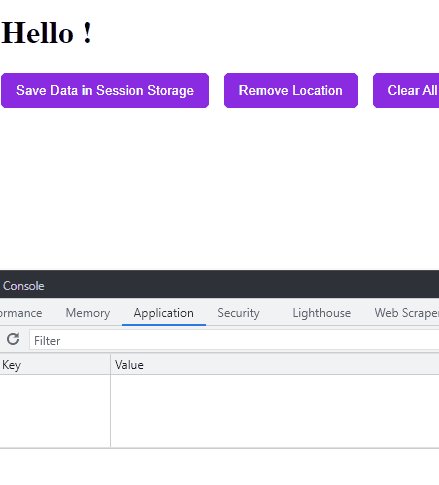
输出:

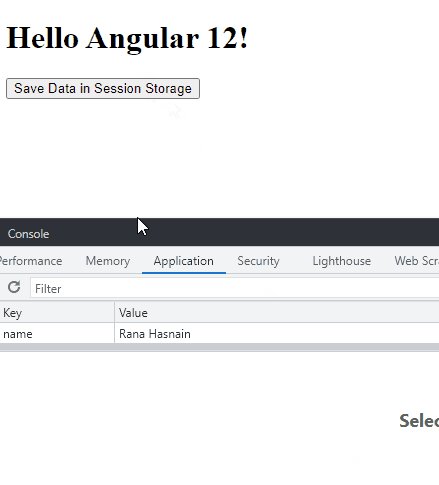
当我们点击按钮时,它将使用 name 的 key 将数据保存在 sessionStorage 中。
输出:

从 sessionStorage 获取数据
我们将讨论如何获取 sessionStorage 中存储的数据并显示它。
我们将在 app.component.ts 中创建一个 getData() 函数。
# angular
getData(){
}
在 getData() 函数中,我们将使用 getItem 根据 sessionStorage 中的 key 获取我们想要的数据。
# angular
getData(){
return sessionStorage.getItem('name');
}
我们现在完成了我们的函数,我们需要显示从 getData() 函数获得的数据。
我们将编辑 app.component.html 并替换 hello 标记的 name 属性。所以我们在 app.component.html 中的代码将如下所示。
# angular
<hello name="{{ getData() }}"></hello>
<button (click)="saveData()">Save Data in Session Storage</button>
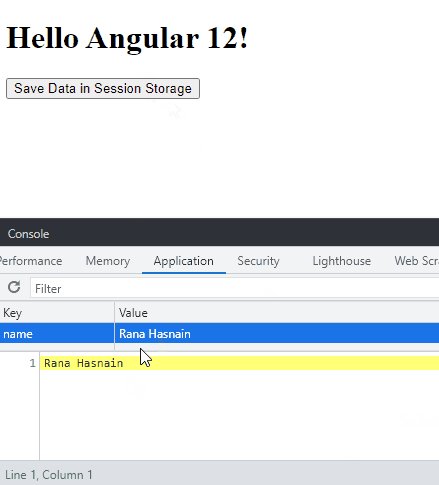
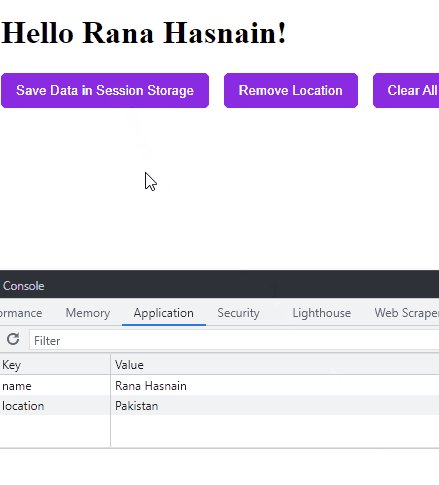
输出:

从 sessionStorage 中删除特定数据
我们将讨论在单击按钮时从 sessionStorage 中删除基于 key 的特定数据。
首先,我们将在 app.component.ts 中创建 removeData() 函数。
# angular
removeData(){
}
我们将使用 removeItem 根据 key 从 sessionStorage 中删除特定数据。我们还将在 sessionStorage 中添加一些额外的数据,我们可以在本示例中将其删除。
app.component.ts 中的代码如下所示。
# angular
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'Session Storage in Angular 12 By Husnain';
name = 'Angular ' + VERSION.major;
saveData() {
sessionStorage.setItem('name', 'Rana Hasnain');
sessionStorage.setItem('location', 'Pakistan');
}
getData() {
return sessionStorage.getItem('name');
}
removeData() {
sessionStorage.removeItem('location');
}
}
在上面的代码中,我们在 sessionStorage 中添加了带有 key 位置的额外数据,在按钮单击时删除。
我们需要在 app.component.html 中创建一个按钮,它将调用我们的 removeData() 函数。所以 app.component.html 看起来像这样。
# angular
<hello name="{{ getData() }}"></hello>
<button (click)="saveData()" class="btn">Save Data in Session Storage</button>
<button (click)="removeData()" class="btn">Remove Location</button>
我们还将设置按钮样式以使其看起来更好,并在 app.component.css 中添加以下代码。
# angular
p {
font-family: Lato;
}
.btn{
margin-right: 15px;
padding: 10px 15px;
background-color: blueviolet;
color: white;
border: none;
border-radius: 5px;
}
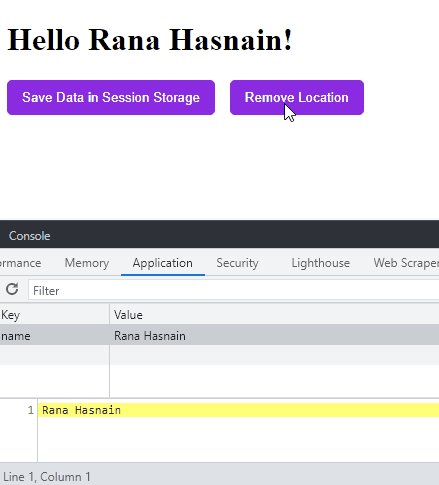
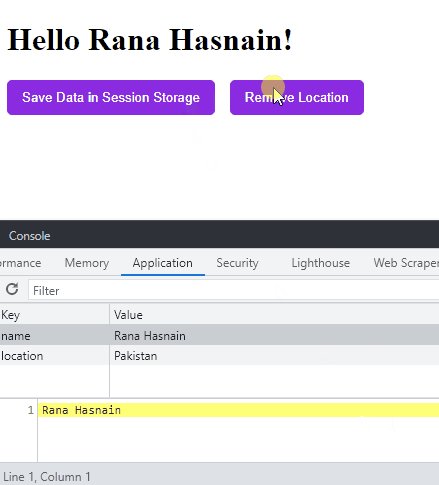
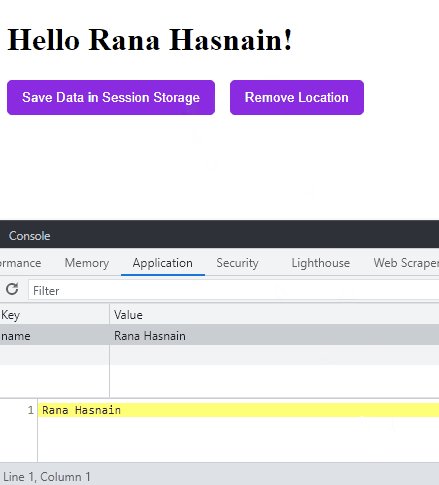
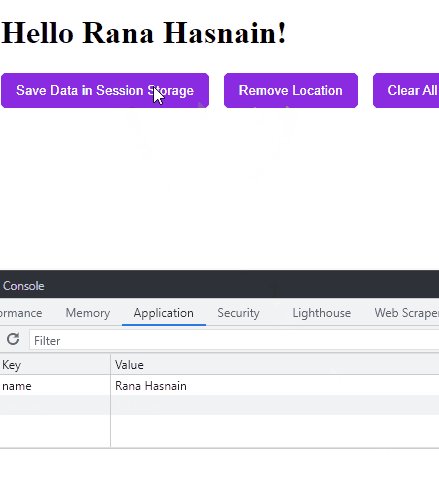
输出:

我们将单击 Save Data 按钮以保存 sessionStorage 位置。之后,我们将单击 Remove Location 按钮以从 sessionStorage 中删除位置数据。

从 sessionStorage 中删除所有数据
我们将讨论从 Angular 中的 sessionStorage 中删除所有数据。
我们将在 app.component.ts 中创建 deleteData() 函数。
# angular
deleteData(){
}
我们将使用 clear 删除 sessionStorage 中的所有数据。所以我们的代码如下所示。
# angular
deleteData(){
sessionStorage.clear();
}
我们需要在 app.component.html 中创建一个按钮来调用 deleteData() 函数。所以我们的代码如下所示。
# angular
<hello name="{{ getData() }}"></hello>
<button (click)="saveData()" class="btn">Save Data in Session Storage</button>
<button (click)="removeData()" class="btn">Remove Location</button>
<button (click)="deleteData()" class="btn">Clear All</button>
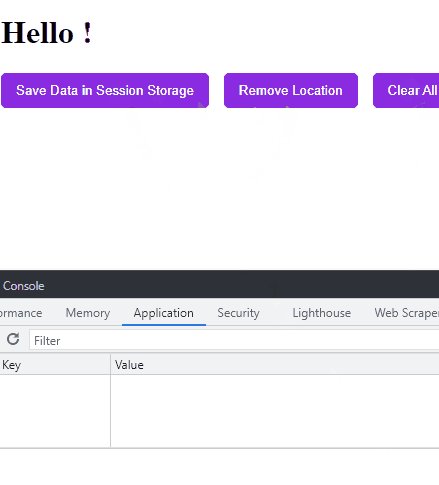
输出:

最后结果:

我们的文件最终将如下所示。
app.component.ts:
# angular
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'Session Storage in Angular 12 By Husnain';
name = 'Angular ' + VERSION.major;
saveData() {
sessionStorage.setItem('name', 'Rana Hasnain');
sessionStorage.setItem('location', 'Pakistan');
}
getData() {
return sessionStorage.getItem('name');
}
removeData() {
sessionStorage.removeItem('location');
}
deleteData() {
sessionStorage.clear();
}
}
app.component.html:
# angular
<hello name="{{ getData() }}"></hello>
<button (click)="saveData()" class="btn">Save Data in Session Storage</button>
<button (click)="removeData()" class="btn">Remove Location</button>
<button (click)="deleteData()" class="btn">Clear All</button>
app.component.css:
# angular
p {
font-family: Lato;
}
.btn {
margin-right: 15px;
padding: 10px 15px;
background-color: blueviolet;
color: white;
border: none;
border-radius: 5px;
}
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

