Angular blur 事件
本文将通过示例介绍 Angular 中的 blur 事件。
Angular 中的模糊 blur
在很多情况下,我们可能需要在 Angular 中使用 blur 事件。例如,对于验证字段,我们可能希望在某个字段失去焦点时验证该字段。
Angular 为这种情况提供了 blur 事件。
blur 事件在元素失去焦点时触发。Angular 中 blur 事件的语法如下所示。
<input (blur)='DoSomething()'/>
让我们使用以下命令在 Angular 中创建一个新应用程序。
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用这个命令进入我们的应用程序目录。
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
ng serve --open
在 app.component.ts 中,我们将创建一个在 blur 事件上触发的函数,如下所示。
import { Component } from '@angular/core';
type Fruit = Array<{ id: number; name: string }>;
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
blurEvent(): void {
console.log('Blur event Activated!');
}
}
在 app.component.html 中,我们将创建一个 input 元素并设置一个 blur 事件,如下所示。
<label>Enter Name:</label>
<input type="text" placeholder="Enter name.." (blur)="blurEvent()">
现在,让我们通过运行以下命令来服务 Angular 应用程序。
ng serve
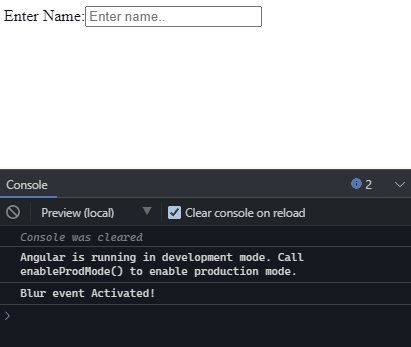
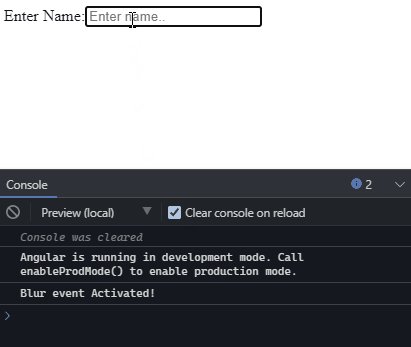
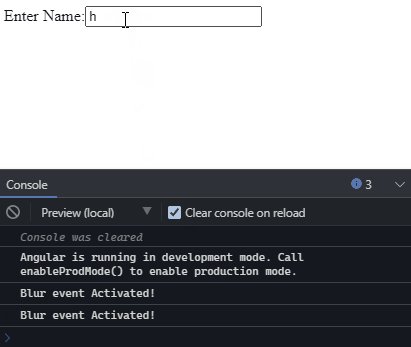
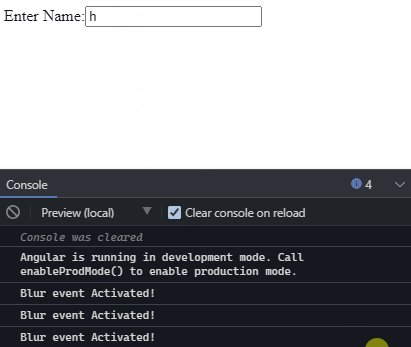
输出:

上面的示例显示,只要输入失去聚焦,就会激活 blur 事件。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

