隐藏 jQuery 中的 div 元素
hide() 是一个内置的 jQuery 函数,用于隐藏 HTML 元素。本教程演示了如何在 jQuery 中使用 hide() 方法。
使用 jQuery 中的 hide() 方法隐藏 div 元素
hide() 方法用于隐藏 HTML 元素,其工作原理类似于 CSS display:none。一旦使用 hide 隐藏元素,在我们更改 CSS 或使用 show() 方法之前就无法再次看到它们。
语法:
$(selector).hide(speed,easing,callback)
selector 是 id、类或元素名称。Speed 是一个可选参数,用于指定隐藏效果的时间。
该值可以是 slow、fast 或 milliseconds;默认值为 400 毫秒。easing 也是一个可选参数,用于指定元素在动画不同点的速度;缓动的默认值为 swing;它可以更改为线性;这两个值有不同的效果,callback 参数也是一个可选函数,一旦 hide() 方法被执行,就会被执行。
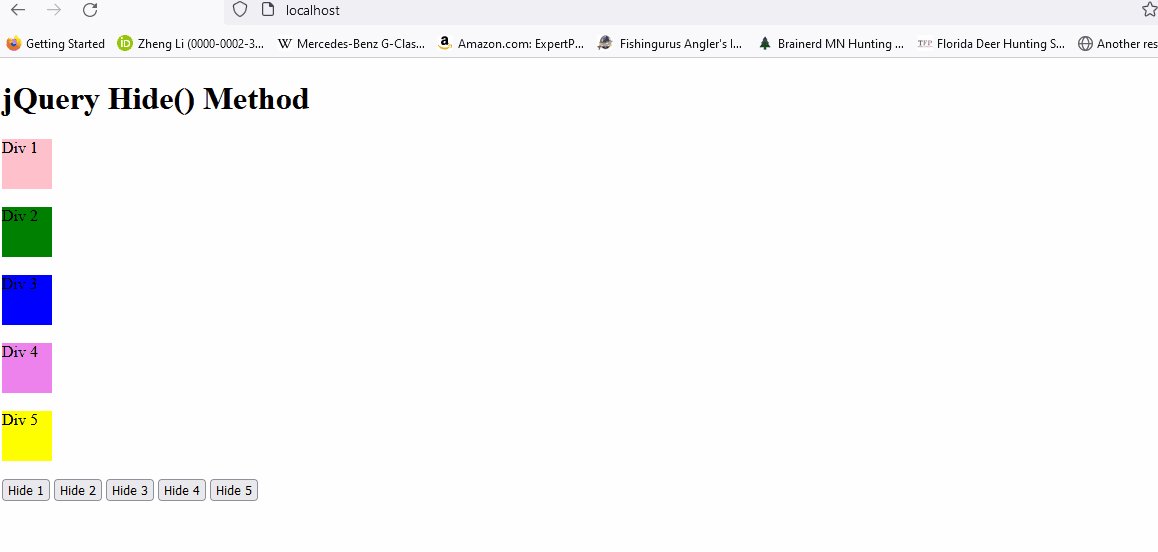
让我们举一个不带任何参数使用 hide() 函数的示例。
代码:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Hide() Method</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide();
});
$("#button2").click(function(){
$("#box2").hide();
});
$("#button3").click(function(){
$("#box3").hide();
});
$("#button4").click(function(){
$("#box4").hide();
});
$("#button5").click(function(){
$("#box5").hide();
});
});
</script>
</head>
<body>
<h1>jQuery Hide() Method</h1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> Div 1 </div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> Div 2 </div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> Div 3 </div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> Div 4 </div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> Div 5 </div> <br>
<button id="button1">Hide 1</button>
<button id="button2">Hide 2</button>
<button id="button3">Hide 3</button>
<button id="button4">Hide 4</button>
<button id="button5">Hide 5</button>
</body>
</html>
上面的代码将通过单击相应的按钮隐藏 div。
输出:

让我们尝试使用速度参数的相同示例。
代码:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Hide() Method</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide("slow");
});
$("#button2").click(function(){
$("#box2").hide("fast");
});
$("#button3").click(function(){
$("#box3").hide(500);
});
$("#button4").click(function(){
$("#box4").hide(800);
});
$("#button5").click(function(){
$("#box5").hide(1000);
});
});
</script>
</head>
<body>
<h1>jQuery Hide() Method</h1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> Div 1 </div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> Div 2 </div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> Div 3 </div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> Div 4 </div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> Div 5 </div> <br>
<button id="button1">Hide 1</button>
<button id="button2">Hide 2</button>
<button id="button3">Hide 3</button>
<button id="button4">Hide 4</button>
<button id="button5">Hide 5</button>
</body>
</html>
该代码将隐藏具有给定速度和摆动缓动的 div。
输出:

让我们看看回调参数是如何工作的。
代码:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Hide() Method</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide("slow", function(){
alert("Div 1 is hidden");
});
});
$("#button2").click(function(){
$("#box2").hide("fast", function(){
alert("Div 2 is hidden");
});
});
$("#button3").click(function(){
$("#box3").hide(500, function(){
alert("Div 3 is hidden");
});
});
$("#button4").click(function(){
$("#box4").hide(800, function(){
alert("Div 4 is hidden");
});
});
$("#button5").click(function(){
$("#box5").hide(1000, function(){
alert("Div 5 is hidden");
});
});
});
</script>
</head>
<body>
<h1>jQuery Hide() Method</h1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> Div 1 </div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> Div 2 </div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> Div 3 </div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> Div 4 </div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> Div 5 </div> <br>
<button id="button1">Hide 1</button>
<button id="button2">Hide 2</button>
<button id="button3">Hide 3</button>
<button id="button4">Hide 4</button>
<button id="button5">Hide 5</button>
</body>
</html>
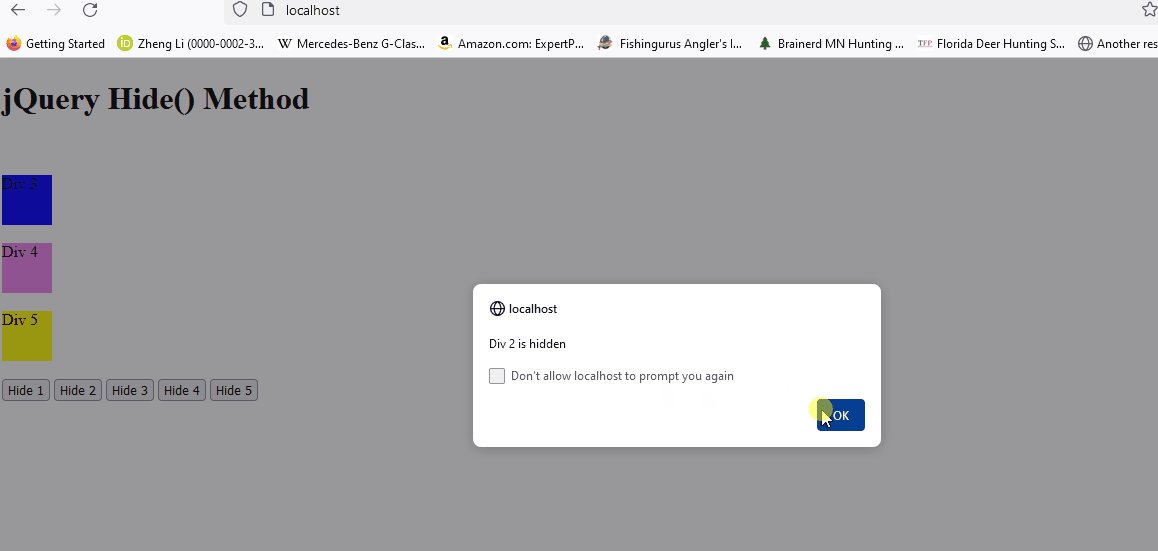
每次隐藏 div 时,上面的代码都会提醒 div 编号。
输出:

相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

