在 jQuery 中创建页面加载事件
带有 load 事件的 on() 方法用于在 jQuery 中创建页面加载事件。本教程演示如何在 jQuery 中创建页面加载事件。
在 jQuery 中创建页面加载事件
以前,jQuery 有函数 load(),它用作页面加载或 document.ready 事件,但此方法在 jQuery 版本 1.8 中已弃用并在版本 3.0 中删除。现在,on() 方法可以与 load 事件一起使用,以便在页面完全加载后执行操作。
带有 load 事件的 on() 方法在页面上加载所有内容时起作用,包括样式表、图像、视频等。
on() 方法的语法是:
$(window).on('load', functionforOnPageLoad() )
页面完全加载时将调用该函数的位置。让我们尝试一个例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery On Page Load </title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"> </script>
</head>
<body>
<script type="text/javascript">
$(window).on('load', AlertMessage());
function AlertMessage() {
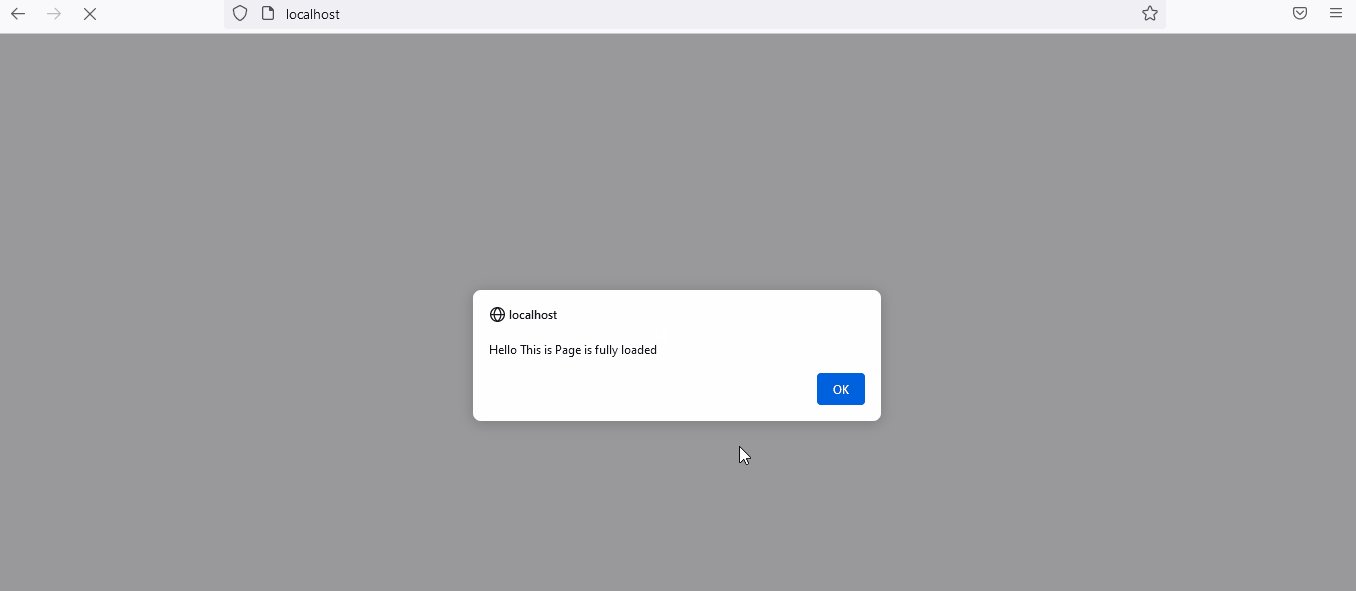
alert("Hello This is Page is fully loaded");
}
</script>
</body>
</html>
上面的代码将在页面完全加载时提醒消息。见输出:

让我们尝试另一个示例来显示页面完全加载后的当前时间。参见示例:
<!DOCTYPE html>
<html>
<head>
<title> jQuery On Page Load </title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"> </script>
</head>
<body>
<p> The current Time is: </p>
<span class="date"></span>
<script type="text/javascript">
$(window).on('load', ShowCurrentTime());
function ShowCurrentTime() {
document.querySelector("span").textContent = new Date();
}
</script>
</body>
</html>
页面完全加载后,上面的代码将显示当前时间。见输出:

相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

