在 HTML 中使用 JavaScript 变量
作者:迹忆客
最近更新:2023/03/10
浏览次数:
JavaScript 变量通常是用户在编码时定义的,或者你可以使用提示来获取数据并将其存储在变量中以供进一步使用。
在这里,我们将展示如何作用于用户定义的变量并在 HTML 中使用它,后面的演示将解释提示如何在这方面帮助我们。
HTML 中的 JavaScript 用户定义变量用法
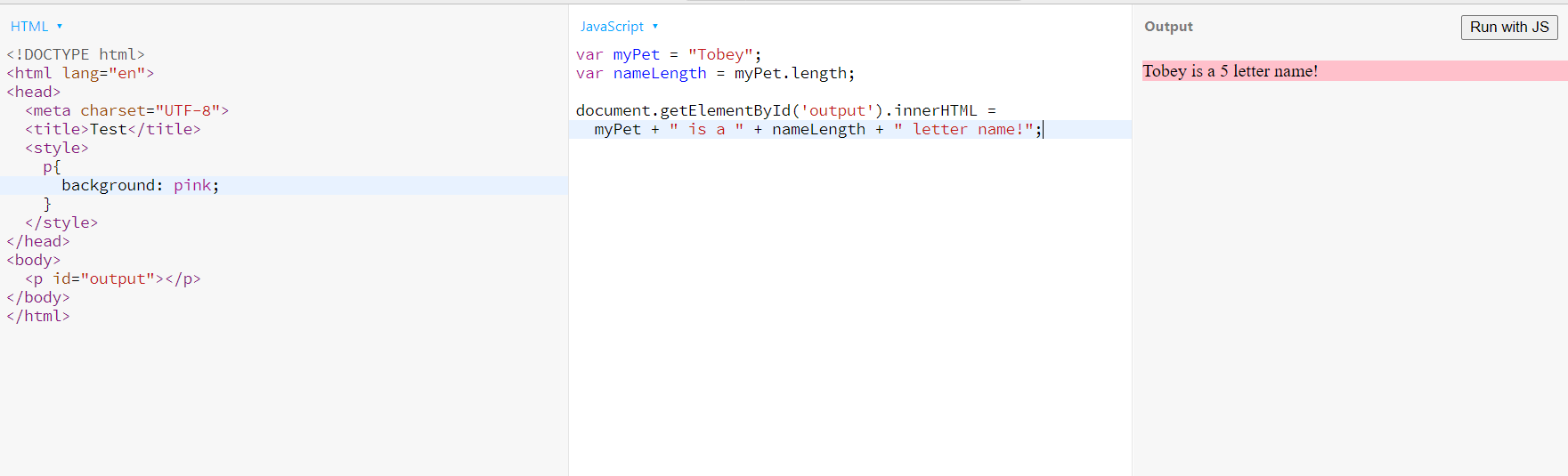
我们在代码示例中使用 jsbin,在这里你将看到 p 元素由 id output 标识。最初,变量 myPet 设置为 Tobey,然后在网页中执行后面的简单行。getElementById 找到首选 id,然后变量以 inner.HTML 格式传递,因此 JavaScript 变量可以在 HTML 中使用。
代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
p{
background: pink;
}
</style>
</head>
<body>
<p id="output"></p>
</body>
</html>
var myPet = "Tobey";
var nameLength = myPet.length;
document.getElementById('output').innerHTML =
myPet + " is a " + nameLength + " letter name!";
输出:

从提示加载的 JavaScript 变量
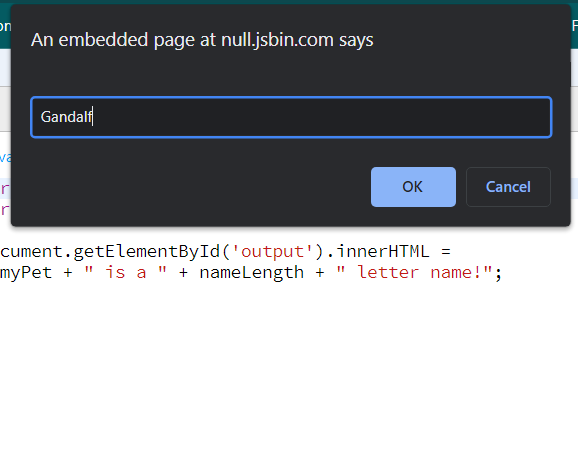
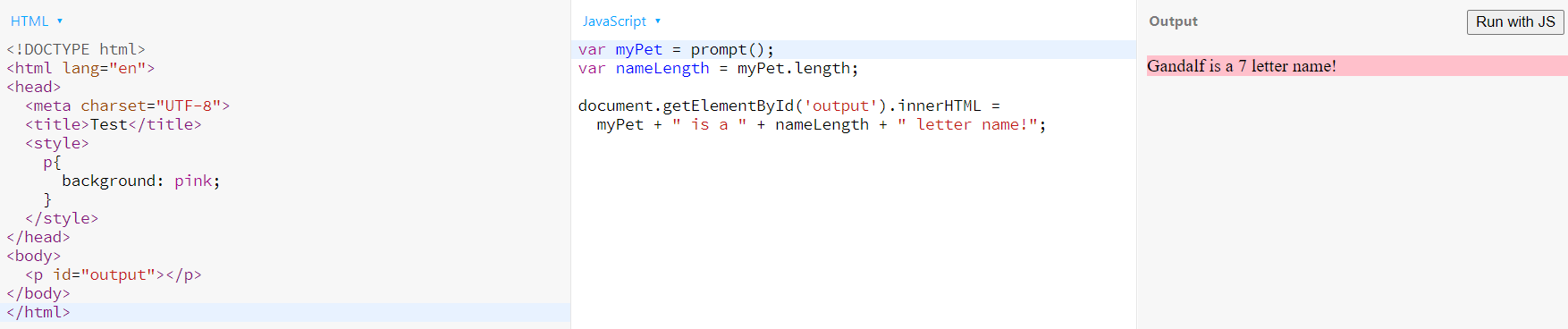
在这一部分中,我们将看到我们如何在提示窗口中轻松输入值,并直接显示在我们加载的网页中。
代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
p{
background: pink;
}
</style>
</head>
<body>
<p id="output"></p>
</body>
</html>
var myPet = prompt();
var nameLength = myPet.length;
document.getElementById('output').innerHTML =
myPet + " is a " + nameLength + " letter name!";
输出:


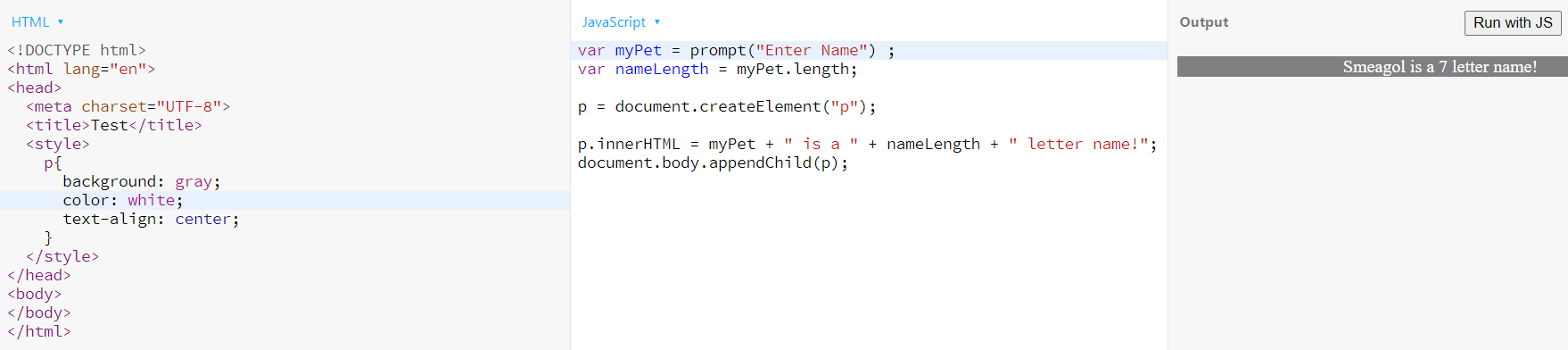
从脚本和对 HTML 的变量访问创建标记元素
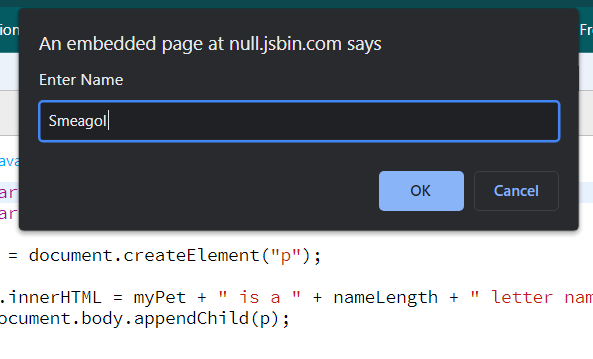
在这里,我们将在脚本中创建一个 p 标签,该标签可在 HTML body 中访问。p.innerHTML 是将变量数据传递给 body 标签的关键。
代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
p{
background: gray;
color: white;
text-align: center;
}
</style>
</head>
<body>
</body>
</html>
var myPet = prompt("Enter Name") ;
var nameLength = myPet.length;
p = document.createElement("p");
p.innerHTML = myPet + " is a " + nameLength + " letter name!";
document.body.appendChild(p);
输出:


相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

