关于nth-child(n)和nth-of-type(n)区别
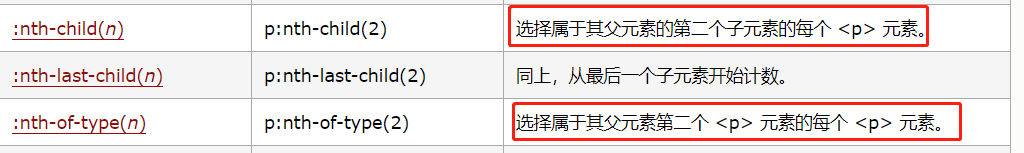
关于两者W3C给的讲解如下:

看到这讲解是不是蒙了。
看下面例子1:
<style>
section div:nth-child(1) {
background: red;
}
</style>
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
光头强的背景是红色还是熊大的背景是红色呢?
下面我们看一下运行结果:

都不是红色,那么nth-child是怎么解析的呢?
nth-child会把所有盒子都排列序号,然后回去看前面的div
对于这个例子,
光头强 是 1,熊大是2,熊二是3,首先找到1光头强,然后再看section:div,是找的div,不是p,匹配不上,所以没有背景色
例子2:
<style>
section div:nth-of-type(1) {
background: red;
}
</style>
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
效果.:

nth-of-type执行过程:会把制定元素的盒子排列序号,然后再找到第几个孩子。
对于例子2,先找到两个div,然后在找到第一个div 熊大,
总结:
nth-child 对父元素里面所有孩子排序选择(序号是固定的),先找到第n个孩子,然后看看是否匹配
nth-of-type对父元素里面指定子元素进行排序选择,先去匹配,再去找第n个孩子。
相关文章
覆盖 Bootstrap CSS
发布时间:2023/04/28 浏览次数:133 分类:CSS
-
本文介绍的是著名的 CSS UI 框架 Bootstrap。 我们将讨论使用自定义样式覆盖 Bootstrap CSS 的过程。
使用 CSS 制作带圆角的 HTML 表格
发布时间:2023/04/28 浏览次数:245 分类:CSS
-
这个简短的文章是关于在 HTML 页面上制作圆角表格的 CSS 样式。使用 CSS 制作带圆角的 HTML 表格 使图像、表格或 div 段的角变圆的属性是 border-radius。
CSS 设置轮廓 outline 的半径
发布时间:2023/04/28 浏览次数:140 分类:CSS
-
在本文中,用户将学习如何为 outline 属性设置圆角,与 border-radius 属性相同。 在这里,我们已经解释了将圆角应用于轮廓属性的不同方法。
使用 CSS 居中视频
发布时间:2023/04/28 浏览次数:265 分类:CSS
-
在本文中,用户将学习仅使用 CSS 将 <video> 元素居中。 我们已经在下面解释了使用 CSS 使视频居中的多种方法。
使用 CSS 居中内联块
发布时间:2023/04/28 浏览次数:118 分类:CSS
-
在本文中,我们将创建多个 HTML 元素并将其显示设置为 inline-block。 之后,我们将学习使用 display: inline-block 将所有元素居中。
使用 CSS 添加透明边框
发布时间:2023/04/28 浏览次数:525 分类:CSS
-
在本文中,我们将讨论在 HTML 中的图像、按钮或任何其他对象周围创建透明边框。 透明边框是图像或对象周围的边框,可改善用户体验。
使用 CSS 向上移动文本
发布时间:2023/04/28 浏览次数:704 分类:CSS
-
有时,在开发网页时,我们将文本放在底部或页脚中,因此我们可能需要在文本下方留一个空格并将文本上移。 我们将学习如何使用 css 从网页底部向上移动文本。
使用 CSS 和 JavaScript 制作文本闪烁
发布时间:2023/04/28 浏览次数:233 分类:CSS
-
本文提供了使用 CSS、JavaScript 和 jQuery 使文本闪烁的详细说明。
CSS 防止文本选择
发布时间:2023/04/28 浏览次数:81 分类:CSS
-
在本文中,我们讨论了防止文本选择和使用具有 none 值的 user-select 属性。 此外,您还将了解如何为不同的 Web 浏览器使用该属性。

