在 React 中使用 Ref 更改元素的样式
在 React 中使用 ref 改变元素的样式:
-
在元素上设置
ref属性。 -
通过 ref 上的
current属性访问元素。 -
更新元素的样式,例如
ref.current.style.backgroundColor = 'green'。
import {useRef} from 'react';
const App = () => {
const ref = useRef();
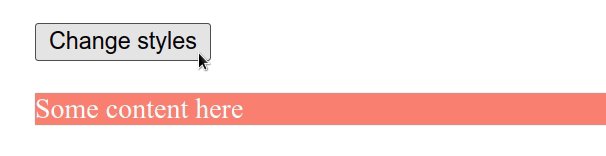
const handleClick = () => {
ref.current.style.backgroundColor = 'salmon';
ref.current.style.color = 'white';
ref.current.style.padding = '2rem';
ref.current.style.width = '300px';
};
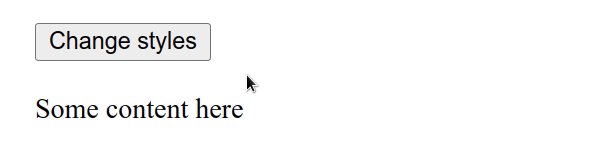
return (
<div>
<button onClick={handleClick}>Change styles</button>
<br />
<br />
<div ref={ref}>Some content here</div>
</div>
);
};

我们使用 useRef 钩子来创建一个我们可以用来访问 DOM 元素的对象。
useRef()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问 ref 对象的当前属性才能访问我们设置 ref 属性的 div 元素。
当我们将 ref prop 传递给元素时,例如 <div ref={myRef} /> ,React将ref对象的 .current 属性设置为对应的DOM节点。
我们可以访问元素的 style 属性来获取元素样式的对象。
style 属性可用于在 DOM 元素上设置样式或读取元素的现有样式。
请注意,多词属性名称是驼峰式的,例如 backgroundColor。
在 React 中使用 ref 来切换元素的样式:
- 在元素上设置 ref 属性。
- 检查元素上是否存在特定样式。
- 如果设置了样式,请将其删除。否则在元素上设置样式。
import {useRef} from 'react';
const App = () => {
const ref = useRef();
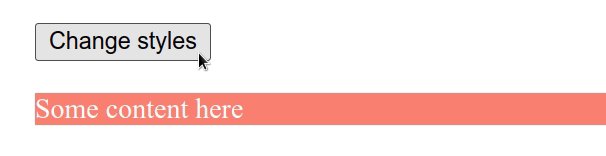
const handleClick = () => {
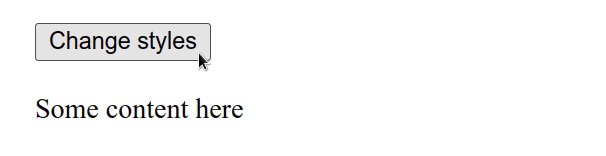
if (ref.current.style.backgroundColor) {
ref.current.style.backgroundColor = '';
ref.current.style.color = '';
} else {
ref.current.style.backgroundColor = 'salmon';
ref.current.style.color = 'white';
}
};
return (
<div>
<button onClick={handleClick}>Change styles</button>
<br />
<br />
<div ref={ref}>Some content here</div>
</div>
);
};
export default App;

要使用 ref 来切换样式,我们必须检查元素上是否设置了样式。
如果设置了样式,我们通过将其属性设置为空字符串来将其删除。否则,我们将样式属性设置为其特定值。
相关文章
Java 中的 reflection 是什么
发布时间:2023/11/13 浏览次数:90 分类:Java
-
本文介绍了 reflection 以及如何在 Java 中使用它。本文介绍 reflection 以及如何在 Java 中使用它。Java 有一个 reflection API 特性,它允许我们检查和修改类、接口等。
Java 中错误 Attempt to Invoke Virtual Method on a Null Object Reference
发布时间:2023/07/16 浏览次数:948 分类:Java
-
本篇文章介绍如何解决 Java 中的 Attempt to invoke virtual method on a null object reference 错误。Java 中 Attempt to invoke virtual method on a null object reference 错误
Java 错误 Error: Non-Static Variable Count Cannot Be Referenced From a Static C
发布时间:2023/07/14 浏览次数:280 分类:Java
-
本篇文章介绍了 error: non-static variable count cannot be referenced from a static context 错误。要理解错误 error: non-static variable count cannot be referenced from a static context,首先,我们需要了解静态和非静态方法的
Python 中的 WARNING: An Illegal Reflective Access Operation Has Occurred
发布时间:2023/06/29 浏览次数:550 分类:Python
-
WARNING: An illegal reflective access operation has occurred 并不是什么新鲜事。 它从 Python 2.2 版本开始就存在了。反射是程序检查自身的能力,换句话说,是找出有关其结构和行为的信息的能力。
Python 中 ConnectionRefusedError: [Errno 111] Connection Refused 错误
发布时间:2023/05/17 浏览次数:512 分类:Python
-
不应该有任何路由器或防火墙可能会停止通信,因为根据您的网络地址,服务器和客户端都应该在同一个局域网上。为什么 ConnectionRefusedError: [Errno 111] Connection refused 在 Python 中发生
Python 中 ConnectionRefusedError: [Errno 61] Connection Refused 错误
发布时间:2023/05/16 浏览次数:480 分类:Python
-
有时在设计客户端-服务器程序时,您可能会遇到错误 ConnectionRefusedError。Python中 ConnectionRefusedError 错误是如何产生的 正如我们已经讨论过的,这个错误主要发生在客户端程序无法连接到服务器
Git 中的 Fatal: Refusing to Merge Unrelated Histories 错误
发布时间:2023/04/04 浏览次数:132 分类:Git
-
本文概述了Git 中解决 fatal: refusing to merge unrelated histories 错误所需的步骤。 我们通常在尝试将两个不相关的 Git 项目合并到一个分支时遇到这样的错误。
在 PHP 中确定 referer
发布时间:2023/03/29 浏览次数:95 分类:PHP
-
本教程演示了一种在 PHP 中确定引用者的简单而安全的方法。我们将用户会话存储在 first 和 other 以确定 referer,同时我们还使用 HTTP referer 来显示上次访问的服务器位置。
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。

