防止在 React.js 中提交表单时刷新页面
在事件对象上使用 preventDefault() 方法来防止在 React 中提交表单时刷新页面,例如 event.preventDefault()。 preventDefault() 方法阻止浏览器发出默认操作,在表单提交的情况下是刷新页面。
import {useState} from 'react';
const App = () => {
const [first, setFirst] = useState('');
const handleSubmit = event => {
// 👇️ prevent page refresh
event.preventDefault();
console.log('form submitted ✅');
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
id="first"
name="first"
value={first}
onChange={event => setFirst(event.target.value)}
/>
<button type="submit">Submit</button>
</form>
</div>
);
};
export default App;
我们有一个 button 元素,其 type 属性设置为在表单中提交。
表单元素有一个
onSubmit处理程序,因此每次单击按钮或按下 Enter 键时,都会调用 handleSubmit 函数。
默认情况下,浏览器会在触发表单提交事件时刷新页面。
我们通常希望在 React.js 应用程序中避免这种情况,因为它会导致我们丢失状态。
为了防止默认的浏览器行为,我们必须在事件对象上使用 preventDefault() 方法。

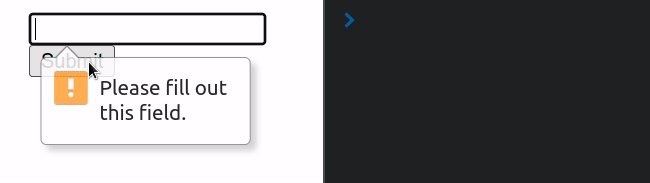
请注意,即使我们使用了 preventDefault() 方法,本机浏览器验证功能仍会按预期运行。
这是在输入字段上设置 required 属性的示例。
import {useState} from 'react';
const App = () => {
const [first, setFirst] = useState('');
const handleSubmit = event => {
event.preventDefault();
console.log('form submitted ✅');
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
id="first"
name="first"
value={first}
onChange={event => setFirst(event.target.value)}
required
/>
<button type="submit">Submit</button>
</form>
</div>
);
};
export default App;

如果我们需要在提交 for 后清除输入值,请将状态变量设置为空字符串或它们各自的初始值。
import {useState} from 'react';
const App = () => {
const [first, setFirst] = useState('');
const handleSubmit = event => {
event.preventDefault();
console.log('form submitted ✅');
// 👇️ clear input field values
setFirst('');
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
id="first"
name="first"
value={first}
onChange={event => setFirst(event.target.value)}
/>
<button type="submit">Submit</button>
</form>
</div>
);
};
export default App;
相关文章
Python Selenium 刷新页面
发布时间:2023/07/03 浏览次数:271 分类:Python
-
我们将学习如何使用 Selenium 在 Python 中刷新网页。在 Python 中安装 Selenium 要在本地计算机上安装 Selenium for Python,您可以在命令行界面 (CLI) 中使用著名的 pip 命令,如下所示。
如何在 Vue 中刷新页面
发布时间:2023/03/29 浏览次数:191 分类:Vue
-
Vue 是一个流行的 JavaScript 框架,它提供了许多便捷的工具和方法来构建 Web 应用程序。在 Vue 中,页面的更新通常是通过数据绑定和响应式系统来实现的。但是有时候需要手动刷新页面
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react

