在 React 中对 Div 元素使用 onClick
要在 React 中的 div 元素上设置 onClick 监听器:
-
在 div 上设置
onClick属性。 -
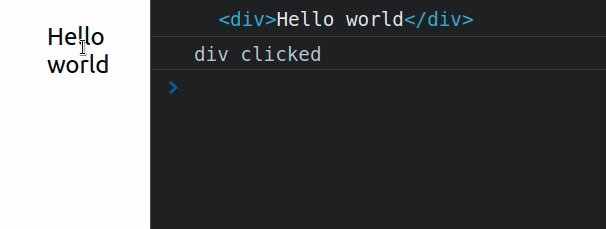
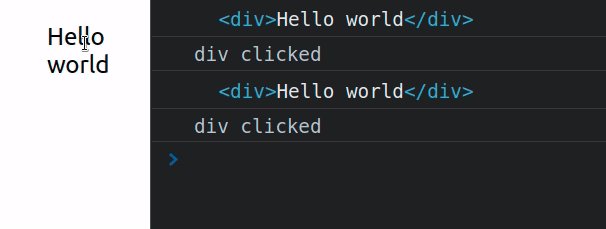
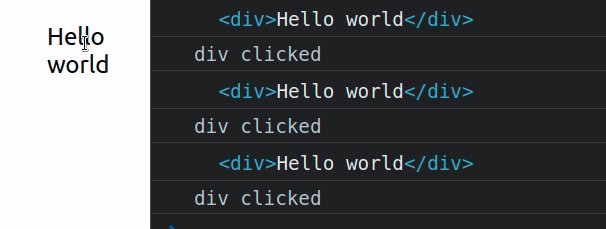
每次单击 div 时,都会调用我们传递给
prop的函数。 -
我们可以通过
event.currentTarget访问 div。
const App = () => {
const handleClick = event => {
// 👇️ refers to the div element
console.log(event.currentTarget);
console.log('div clicked');
};
return (
<div>
<div onClick={handleClick}>Hello world</div>
</div>
);
};
export default App;

我们在 div 元素上设置了 onClick 属性,因此每次单击该元素时,都会调用 handleClick 函数。
如果我们需要访问
handleClick函数中的 div 元素,请访问事件对象的currentTarget属性。
事件的 currentTarget 属性使我们能够访问事件侦听器附加到的元素。
而事件的目标属性为我们提供了对触发事件的元素的引用(可能是后代)。
如果要将参数传递给 handleClick 函数,请将 onClick 属性设置为内联箭头函数。
const App = () => {
const handleClick = (event, message) => {
// 👇️ refers to the div element
console.log(event.currentTarget);
console.log(message);
console.log('div clicked');
};
return (
<div>
<div onClick={event => handleClick(event, 'hello')}>Hello world</div>
</div>
);
};
export default App;
注意,我们将一个函数传递给onClick属性,而不是调用的结果。
如果我们在将函数传递给 onClick 属性时调用该函数,例如 onClick={handleClick()},它会在组件挂载时立即调用。
我们可以使用这种方法在任何其他元素上设置 onClick 属性,例如 button ,span 等。
相关文章
在 JavaScript 中使用 Onclick 转到 URL
发布时间:2024/03/19 浏览次数:140 分类:JavaScript
-
在今天的帖子中,我们将学习 JavaScript 中的 onclick 转到 URL。
在 JavaScript 中使用 Onclick 重定向页面
发布时间:2024/03/16 浏览次数:96 分类:JavaScript
-
本教程将教你如何在用户单击 HTML 按钮时创建 JavaScript 重定向。我们将使用 onclick 函数来监听事件。如果用户单击该按钮,它将重定向到另一个页面。
HTML 隐藏按钮并使用 Onclick 显示它们
发布时间:2023/05/05 浏览次数:816 分类:HTML
-
本篇文章介绍如何使用 onclick 隐藏和显示 HTML 按钮。使用 CSS display 属性在 HTML 中显示隐藏的按钮,我们可以先通过将其显示属性设置为 none 来隐藏 HTML 按钮。
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。

