在 PHP 中使用 CSS 样式
本文将介绍三种方法,如何在 PHP 中使用 CSS 样式。
第一种方法是通过仅包含 PHP 的文件,第二种是将 PHP 嵌入到 HTML+CSS 文件中。 然后第三种方法将在 PHP echo 语句中使用内联 CSS。
在纯 PHP 文件中使用 CSS
标准 HTML 文件可以在 <head> 元素中嵌入 CSS 样式或链接到外部 CSS 文件。 默认情况下,此 CSS 文件将具有 css 扩展名,但也可以具有 php 扩展名。
这意味着我们可以编写 CSS 代码,将其保存为 PHP 文件并将其链接到我们的 HTML。 在这个 PHP 文件中,可以做的比在 CSS 文件中做的更多; 你可以写PHP代码。
首先,您可以定义一个 PHP 代码块,将 CSS 属性和值存储为变量。 然后在 PHP 块之外,您可以编写将变量用作 CSS 属性值的普通 CSS。
我们已经在下面完成了; 将其保存为 styles.php。
<?php
// The "header" is the most important part of
// this code. Without it, it will not work.
header("Content-type: text/css");
$font_family = 'Trebuchet MS, Verdana, Helvetica';
$font_size = '1.2em';
$background_color = '#000000';
$font_color = '#ffffff';
// Close the PHP code block.
?>
body {
background-color: <?php echo $background_color; ?>;
color: <?php echo $font_color; ?>;
font-size: <?php echo $font_size; ?>;
font-family: <?php echo $font_family; ?>;
}
保存以下 HTML,并确保您已在 <link> 标记中链接 styles.php。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpage using CSS styles generated with PHP</title>
<!-- Link styles.php as the CSS file -->
<link rel="stylesheet" type="text/css" href="styles.php">
</head>
<body>
<h1>Hello, We styled this page using CSS in a PHP file!</h1>
<h1>How cool is that?</h1>
</body>
</html>
输出结果如下:

在 PHP+HTML 文件中使用 CSS
HTML 可以通过 <style> 标签或 <link> 标签使用 CSS,它们可以在专用的 PHP 块中包含 PHP。 如果 PHP 代码生成或操作 HTML 代码,则链接的 CSS 代码可以为 HTML 设置样式。
例如,如果 PHP 提取数据库记录来制作 HTML 表格,您可以使用 CSS 设置表格样式。 为了展示如何做到这一点,在 MySQL 中创建一个名为 my_website 的数据库。
接下来,使用以下查询在 my_website 中创建一个 site_users 表。
CREATE TABLE site_users (
user_id INT NOT NULL AUTO_INCREMENT,
username VARCHAR(50) NOT NULL,
email VARCHAR(100) NOT NULL,
PRIMARY KEY (user_id)) ENGINE = InnoDB;
Insert data into the site_users table.
INSERT INTO site_users (username, email) VALUES ('user_1', 'user_1@gmail.com');
INSERT INTO site_users (username, email) VALUES ('user_2', 'user_2@gmail.com');
INSERT INTO site_users (username, email) VALUES ('user_3', 'user_3@gmail.com');
现在,在下文中,我们有 HTML、PHP 和 CSS。 CSS 在 <head> 元素中; PHP 位于 HTML 中的 PHP 块中。
PHP 使用 site_users 表中的记录创建一个 HTML 表。 当 PHP 生成表格时,CSS 将对其进行样式设置。
<!doctype html>
<head>
<meta charset="utf-8">
<title>Style MySQL table with CSS</title>
<style>
/* This CSS will style the table generated by PHP. */
table { border-collapse: collapse; width: 30em; font-size: 1.2em; }
table, th, td { border: 2px solid #1a1a1a; }
td,th { padding: 0.5em; }
/* Create a striped table. */
tr:nth-child(even) { background-color: #f2f2f2; }
/* General body styles. */
body { display: grid; justify-content: center; align-items: center; height: 100vh; }
</style>
</head>
<body>
<main>
<!--
We generated this table using PHP, and the CSS
style in the <style> tag will apply to it.
This is another way to use CSS in PHP.
-->
<?php
// Connect to the database. Change the connection
/// settings based on your environment.
$connect_to_mysql = new mysqli("localhost", "root", "", "my_website");
// Select the data from the site_users table.
$site_users = $connect_to_mysql->query("SELECT * FROM site_users")->fetch_all(MYSQLI_ASSOC);
// Get keys from the first row.
$table_header = array_keys(reset($site_users));
// Print the table.
echo "<table>";
// Print the table headers.
echo "<tr>";
foreach ($table_header as $value) {
echo "<th align='left'>" . $value . "</th>";
}
echo "</tr>";
// Print the table rows
foreach ($site_users as $row) {
echo "<tr>";
foreach ($row as $value) {
if (is_null($value)) {
echo "<td>NULL</td>";
} else {
echo "<td>" . $value . "</td>";
}
}
echo "</tr>";
}
echo "</table>";
?>
</main>
</body>
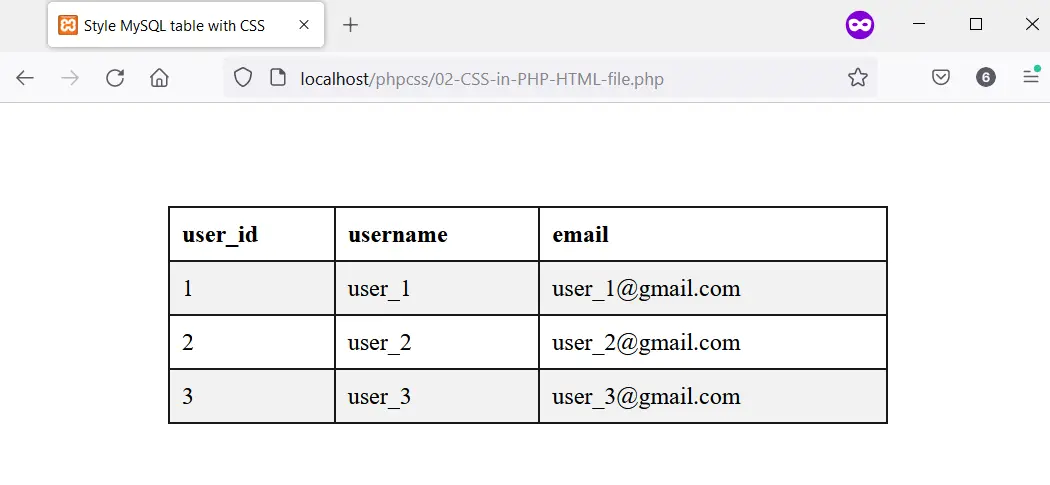
输出结果如下:

在 PHP echo 语句中使用内联 CSS
PHP 与 HTML 配合良好,并且具有可以将带有内联 CSS 的 HTML 发送到 Web 浏览器的 echo 语句。 这在调试或向 Web 浏览器发送大块 HTML 时很有用。
下面向您展示如何将内联 CSS 与 PHP echo 一起使用。 我们定义文本并将三种颜色存储在 $colors_array 中。
然后我们使用 foreach 循环遍历 $colors_array,并将数组元素设置为内联 CSS 的值。 运行代码时,文本会以不同的颜色出现三次。
<?php
$sample_text = "We generated this text color using inline CSS in PHP.";
$colors_array = ['red', 'green', 'blue'];
foreach ($colors_array as $value) {
// Use inline CSS with PHP echo.
echo "<p style='color: $value'>" . $sample_text . "</p>";
}
?>
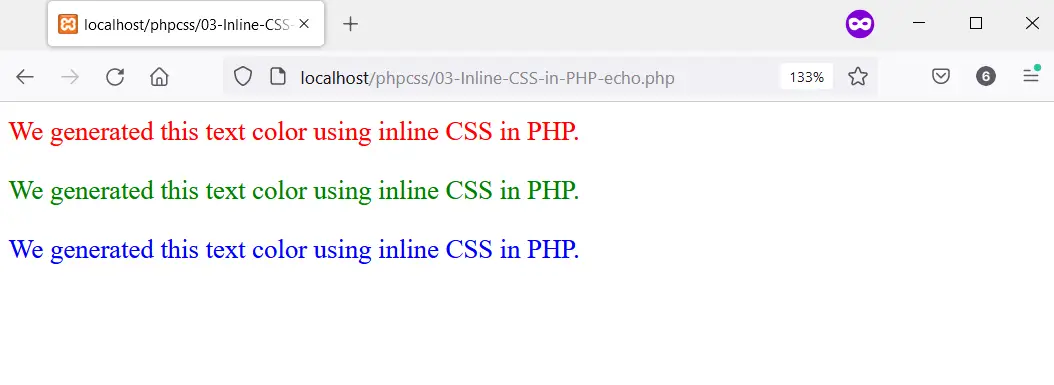
输出结果如下:

相关文章
如何在 PHP 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:PHP
-
本文介绍了如何在 PHP 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。

