通用 JavaScript 中可怕的 globalThis polyfill
发布时间:2023/01/06 作者:迹忆客 分类:编程语言
-

-
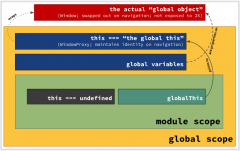
globalThis 提案引入了一种统一的机制,可以在任何 JavaScript 环境中访问全局 this 。 polyfill 听起来很简单,但事实证明很难做到正确。 我甚至认为这是不可能的,直到图恩用一个意想不到...
查看全文
发布时间:2023/01/06 作者:迹忆客 分类:编程语言

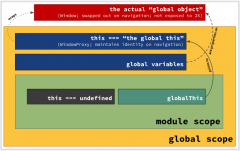
globalThis 提案引入了一种统一的机制,可以在任何 JavaScript 环境中访问全局 this 。 polyfill 听起来很简单,但事实证明很难做到正确。 我甚至认为这是不可能的,直到图恩用一个意想不到...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:JavaScript
使用 textContent 属性更改标题元素的文本,例如 heading.textContent = Replacement heading text 。 textContent 属性会将标题文本设置为提供的字符串,替换任何现有内容。 以下是本文示例的 HTML。...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:JavaScript
通过 onClick 要更改按钮的颜色: 为按钮添加点击事件监听器。 每次单击按钮时,将其 style.backgroundColor 属性设置为新值。 可选择设置其 style.color 属性。 以下是本文示例的 HTML。 !DOCT...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:JavaScript
Cannot set property innerHTML of Null错误的发生有两个原因: 将 innerHTML 属性设置为空值(不存在的 DOM 元素)。 在声明 DOM 元素的 HTML 上方插入 JS 脚本标记。 下面是一个产生上述错误的示例...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:JavaScript
出现Cannot set property className of Null错误的原因有两个: 将 className 属性设置为空值(不存在的 DOM 元素)。 在声明 DOM 元素的 HTML 上方插入 JS 脚本标记。 下面是产生上述错误的示例代码...
查看全文发布时间:2022/12/23 作者:迹忆客 分类:JavaScript
发生TypeError: Cannot read property value of Null错误的主要原因有 2 个: 访问空值(不存在的 DOM 元素)的值属性。 在声明 DOM 元素的 HTML 上方插入 JS 脚本标记。 下面是产生上述错误的示例代...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:JavaScript
对未定义的值调用 toUpperCase() 方法时,会发生 Cannot read property toUpperCase of Undefined 错误。 要解决此错误,需要将值初始化为空字符串或确保仅对字符串调用 toUpperCase() 方法。 下面是产生...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:JavaScript
对未定义的值调用 toLowerCase() 方法时,会发生Cannot read property toLowerCase of Undefined错误。 要解决此错误,需要将值初始化为空字符串或确保仅对字符串调用 toLowerCase 方法。 下面是产生上...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:JavaScript
Cannot read property querySelectorAll of Null错误的发生有两个原因: 对空值(不存在的 DOM 元素)调用 querySelectorAll() 方法。 将 JS 脚本标记放在声明 DOM 元素的 HTML 上方。 下面是产生上述错误的...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:学无止境
当对存储空值的变量调用 split() 方法时,会发生 Cannot read Property split of Null 错误。 要解决该错误,请确保仅对字符串调用 split() 方法。 下面是产生上述错误的示例代码 const str = null ;...
查看全文发布时间:2023/01/01 作者:迹忆客 分类:学无止境
Cannot read property appendChild of Undefined错误的发生有两个原因: 在不存在的 DOM 元素上调用 appendChild 方法。 在声明 DOM 元素的 HTML 上方插入 JS 脚本标记。 下面是一个产生上述错误的示例代...
查看全文发布时间:2022/12/31 作者:迹忆客 分类:JavaScript
发生Cannot read property addEventListener of Null错误的主要原因有两个: 在 DOM 中不存在的元素上访问 addEventListener() 方法。 在声明 DOM 元素的 HTML 上方插入 JS 脚本标记。 发生错误的主要原因是...
查看全文发布时间:2022/12/31 作者:迹忆客 分类:JavaScript
我们可以通过将函数声明为对象的属性并调用它来调用对象内部的函数,例如 obj.sum(2, 2) 。 一个对象的属性可以指向一个函数,就像它可以指向一个字符串、数字或其他值一样。 cons...
查看全文发布时间:2022/12/31 作者:迹忆客 分类:JavaScript
如果元素存在则调用函数: 使用 getElementById 或 querySelector 方法来选择元素。 检查存储的值是否不等于 null。 如果满足条件,则调用该函数。 以下是本文示例的 HTML。 !DOCTYPE html html l...
查看全文发布时间:2022/12/31 作者:迹忆客 分类:JavaScript
要更改元素在数组中的位置: 使用 splice() 方法从数组中删除指定索引处的元素。 使用 splice() 方法将元素插入数组中的新索引处。 const arr = [ css , js , ts ]; const fromIndex = arr. indexOf ( css...
查看全文
