Clearing the value of an input field in React.js
To clear the value of an input field in React:
- Store the input value in a state variable.
- When a certain event occurs, set the state variable to an empty string.
-
For uncontrolled components, set the value of ref to an empty string,
ref.current.value = '';e.g.

import {useState} from 'react';
const App = () => {
// 👇️ 将输入的值存储在状态中
const [message, setMessage] = useState('');
const handleChange = event => {
setMessage(event.target.value);
};
const handleClick = () => {
// 👇️ 清除 input 值
setMessage('');
};
return (
<div>
<input
id="message"
name="message"
type="text"
onChange={handleChange}
value={message}
/>
<button onClick={handleClick}>Clear field</button>
</div>
);
};
export default App;
We use useStatethe hook to store the value of the input field in a state variable.
To clear the entered value, we have to set the message status variable to an empty string.
Every time the button is clicked, the function we passed to onClickthe attribute of the button element will be called handleClick.
The button can be a submit button for a form, or a simple button that triggers an event.
This method can be used to reset the values of as many input fields as needed.
useRefIf we use an uncontrolled component via the hook, set the value of ref to an empty string.
import {useRef} from 'react';
const App = () => {
const ref = useRef(null);
const handleClick = () => {
// 👇️ 清除 input 字段值
ref.current.value = '';
};
return (
<div>
<input ref={ref} id="message" name="message" type="text" />
<button onClick={handleClick}>Clear field</button>
</div>
);
};
This code example achieves the same result, but for an uncontrolled component.
useRef()The hook can be passed an initial value as an argument. The hook returns a mutable ref object whose .currentattributes are initialized to the passed argument.
注意, we have to access the current property of the ref object to access the input element on which we set the ref attribute.
When we pass a ref prop to an element, for example <input ref={myRef} />, React .currentsets the property of the ref object to the corresponding DOM node.
This method can be used to clear the values of as many uncontrolled input fields as needed.
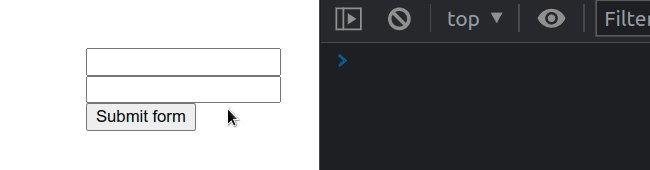
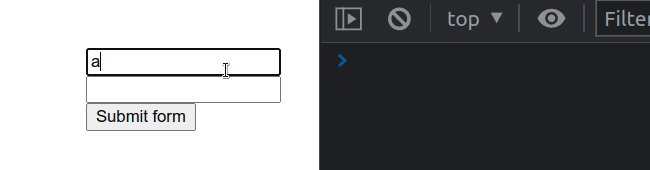
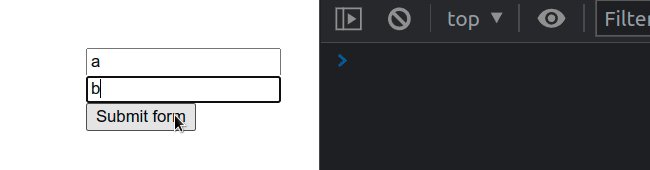
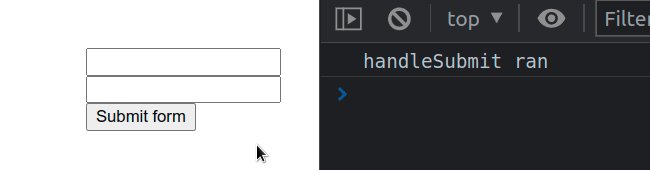
Alternatively, when using uncontrolled input fields, we can also use reset()the method to clear the values of all input fields in the form.
import {useRef} from 'react';
const App = () => {
const firstRef = useRef(null);
const lastRef = useRef(null);
const handleSubmit = event => {
console.log('handleSubmit ran');
event.preventDefault();
// 👇️ 清除表单中的所有输入值
event.target.reset();
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
ref={firstRef}
id="first_name"
name="first_name"
type="text"
/>
<input
ref={lastRef}
id="last_name"
name="last_name"
type="text"
/>
<button type="submit">Submit form</button>
</form>
</div>
);
};
export default App;

注意, this approach does not work for controlled components where we store the value of the input field in the state.
We handleSubmitused event.preventDefault()a method in the function to prevent the page from refreshing when the form is submitted.
reset()Method restores the default values of form elements.
No matter how many uncontrolled input fields our form has, reset()a single call to the method will clear all of them.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
How to avoid cross-origin (CORS) issues in React/Next.js
Publish Date:2025/03/17 Views:170 Category:NETWORK
-
In this article, we will introduce how to avoid cross-origin (CORS) issues in React/Next.js. Cross-origin resource sharing (CORS) is a protocol that defines how web requests should be handled when crossing different URLs.
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu

