String Interpolation in React (with Examples)
Template literals are used in React for string interpolation, for example <div className={text-white ${myClass}}>. Template literals are delimited with backticks and allow us ${expression}to embed variables and expressions using the dollar sign and curly brace syntax.
import './App.css';
export default function App() {
const myClass = 'bg-salmon';
const name = 'James Doe';
const num = 30;
return (
<div>
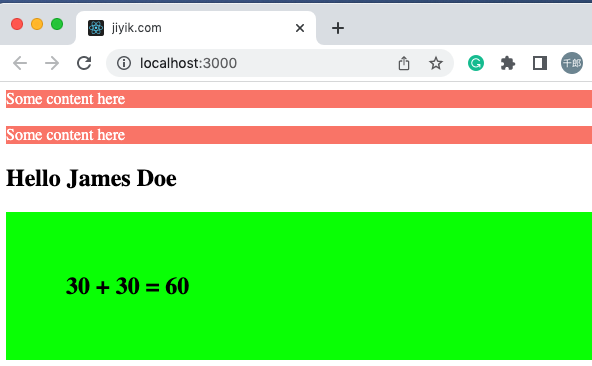
<div className={`text-white ${myClass}`}>Some content here</div>
<br />
<div className={`text-white ${'hi'.length === 2 ? 'bg-salmon' : ''}`}>
Some content here
</div>
<h2>Hello {name}</h2>
<h2
style={{
padding: `${num + num}px`,
backgroundColor: 'lime',
}}
>
30 + 30 = {num + num}
</h2>
</div>
);
}
Here is the CSS for the example.
App.css.bg-salmon { background-color: salmon; } .text-white { color: white; }

We can use template literals to insert variables in strings.
请注意, the string is enclosed in backticks `` instead of single quotes.
The dollar sign and curly brace syntax allows us to use placeholders that are evaluated.
<div className={`text-white ${myClass}`}>Some content here</div>
<div className={`text-white ${'hi'.length === 2 ? 'bg-salmon' : ''}`}>
Some content here
</div>
The curly braces that we wrap the template literal in mark the beginning of the expression that must be evaluated.
The code between the opening and closing curly braces is just JavaScript, so any variables or expressions we use in the template literal will be evaluated.
When we JSXpresent a variable or expression in our code, we must wrap it in curly braces.
<h2>Hello {name}</h2>
We can also use template literals outside of JSX code.
const num = 50;
const result = `${num + 50} percent`;
console.log(result); // 👉️ 100 percent
By default, template literals concatenate the parts into a single string.
We can also use template literals to insert variables in multi-line strings.
const color1 = 'red';
const color2 = 'blue';
const poem = `roses are ${color1}
violets are ${color2}`;
console.log(poem);
// 👉️ roses are red
// 👉️ violets are blue
This is very useful as we don't have to add newlines on every line, instead when concatenating the strings.
We can even call functions in template literals.
import './App.css';
export default function App() {
const subtract = (a, b) => {
return a - b;
};
const myClass = 'bg-salmon';
const num = 30;
return (
<div>
<div
style={{fontSize: `${subtract(60, 20)}px`}}
className={`padding-${subtract(100, 80)} text-white ${myClass}`}
>
Some content here
</div>
</div>
);
}
Here is an example of using the ternary operator with template literals.
const color1 = 'blue';
const color2 = 'red';
const result = `${color1.length > color2.length ? color1 : color2}`;
console.log(result); // 👉️ blue
The ternary operator is basically a _ if/elsestatement. The part before the question mark is evaluated, and if it returns a true value, the operator returns the value before the colon, otherwise it returns the value after the colon.
import './App.css';
export default function App() {
return (
<div>
<div className={`text-white ${'hi'.length === 2 ? 'bg-salmon' : ''}`}>
Some content here
</div>
</div>
);
}
The ternary operator in the example checks whether the length of the string hi is equal to 2 and returns the string if it is, bg-salmonotherwise it returns an empty string.
||We can also use logical OR and logical AND &&operators in template literals .
const num1 = 0;
const num2 = 100;
const result = `${num1 || num2}`;
console.log(result); // 👉️ 100
The logical OR ||operator returns the value on the left side if it is true, otherwise it returns the value on the right side.
Following is an &&example of using the logical AND operator with template literals.
const bool = true;
const str = 'hello';
const result = `${bool && str}`;
console.log(result); // 👉️ hello
The logical AND &&operator returns the value to the left if it is false, otherwise it returns the value to the right.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
How to avoid cross-origin (CORS) issues in React/Next.js
Publish Date:2025/03/17 Views:170 Category:NETWORK
-
In this article, we will introduce how to avoid cross-origin (CORS) issues in React/Next.js. Cross-origin resource sharing (CORS) is a protocol that defines how web requests should be handled when crossing different URLs.
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu

