Check if an element has focus in React
To check if an element has focus in React:
- Set the ref attribute on the element.
- After the element is rendered, check if the element is the active element in the document.
- If yes, the element is focused.
import {useEffect, useRef} from 'react';
export default function App() {
const ref = useRef(null);
// 👇️ check if an element is focused on mount
useEffect(() => {
if (document.activeElement === ref.current) {
console.log('element has focus');
} else {
console.log('element does NOT have focus');
}
}, []);
return (
<div>
<input ref={ref} autoFocus type="text" id="message" name="message" />
</div>
);
}
The code example shows how to check whether an element has focus.
const ref = useRef(null);
The useRef() hook can be passed an initial value as an argument. The hook returns a mutable ref object whose .current property is initialized to the passed argument.
请注意, we have to access the current property of the ref object in order to access the input element on which we set the ref attribute.
useEffect(() => {
if (document.activeElement === ref.current) {
console.log('element has focus');
} else {
console.log('element does NOT have focus');
}
}, []);
When we pass a ref prop to an element, for example <input ref={myRef} />, React sets the .current property of the ref object to the corresponding DOM node.
We pass an empty dependenciesarray to useEffectthe hook, so it will only run when the component mounts.
We use useEffectthe hook because we want to make sure that the ref has been set on the element and that the element has been rendered.
document.activeElementProperty returns the element that currently has focus.
If there is no focused element, the document.activeElement property will return the body element in most browsers, but it may also return null, depending on the browser implementation.
We simply check document.activeElementif is equal to ref.currentand if the expression returns true, then the element has focus.
Use onFocus and onBlur to check if an element is focused
This is a three-step process:
-
onFocusSet the and attributes on the elementonBlur. -
Each
onFocustime the event runs,isFocusedset the state variable to true . -
Each
onBlurtime the event runs,isFocusedset the state variable to false .
import {useEffect, useRef, useState} from 'react';
export default function App() {
const [isFocused, setIsFocused] = useState(false);
const ref = useRef(null);
useEffect(() => {
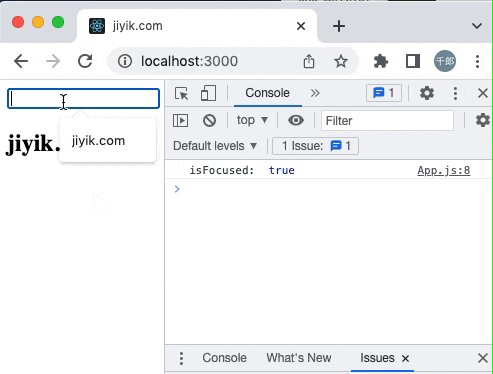
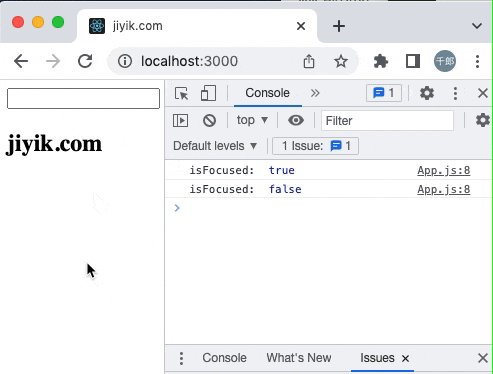
console.log('isFocused: ', isFocused);
}, [isFocused]);
return (
<div>
<input
ref={ref}
type="text"
id="message"
name="message"
onFocus={() => setIsFocused(true)}
onBlur={() => setIsFocused(false)}
/>
<h2>jiyik.com</h2>
</div>
);
}

onFocusWe set the and properties on the element onBlurto check if it has focus.
Every time the element gets focus, onFocusthe event runs and we isFocusedset the state variable to true .
When the element loses focus, onBlurthe event runs and we set the state variable to false .
If we need to track isFocusedchanges to state variables, we can use useEffectthe hook.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
How to avoid cross-origin (CORS) issues in React/Next.js
Publish Date:2025/03/17 Views:170 Category:NETWORK
-
In this article, we will introduce how to avoid cross-origin (CORS) issues in React/Next.js. Cross-origin resource sharing (CORS) is a protocol that defines how web requests should be handled when crossing different URLs.
React Tutorial - Transferring Props
Publish Date:2025/03/16 Views:188 Category:React
-
React transfers Props. Props are generated when components are encapsulated. Components expose some properties (Props) to the outside world to complete some functions.
React Tutorial: Props Anti-Pattern
Publish Date:2025/03/16 Views:187 Category:React
-
React's Props anti-pattern, using Props to generate state in getInitialState is an anti-pattern - Anti-Pattern.
React Tutorial - Props Validation
Publish Date:2025/03/16 Views:102 Category:React
-
Props validation is a very useful way to use components correctly. It can avoid many bugs and problems as your application becomes more and more complex. In addition, it can make your program more readable.
React tutorial: Types of Props for child components
Publish Date:2025/03/16 Views:172 Category:React
-
Usually, the child components of a React component are a group, that is, the child components are an array. Introduction to Type of the Children Props.
How to solve the error Uncaught TypeError: Cannot read properties of undefined in
Publish Date:2025/03/16 Views:153 Category:React
-
In the process of React development, we often encounter some errors. Here we look at an error reported in App.js. The error is as follows: App.js:69 Uncaught TypeError: Cannot read properties of undefined (reading 'setState') at onInput
Why do you need to bind event handlers in React Class Components?
Publish Date:2025/03/16 Views:60 Category:React
-
When using React, we must have come across control components and event handlers. We need to use `.bind()` in the constructor of the custom component to bind these methods to the component instance. As shown in the following code:
Solution to the error "does not contain a default export" in React
Publish Date:2025/03/16 Views:191 Category:React
-
When we try to use `default import` to import from a module that does not have a `default export`, we get a "does not contain a default export" error. To fix the error, make sure the module has named exports and wrap the import in curly braces, e.g.
Error in React: Attempted import error 'X' is not exported from Solution
Publish Date:2025/03/16 Views:78 Category:React
-
In React, the error “Attempted import error 'X' is not exported from” in React.js occurs when we try to import a named import that does not exist in the specified file. To fix the error, make sure the module has named exports and you have not obfu

