How to Clear the Cache on All Major Browsers
Does anyone keep telling you to “clear your browser cache”? This is important diagnostic information when you’re having problems with a website, such as a 304 error. But what does clearing your browser cache actually mean, and how do you do it for your specific browser?
How to clear cache
Whenever we visit a website, our web browser saves certain information from that website in a “browser cache” on our computer’s hard drive. Most of the time, this is a good thing as it helps speed up our web browsing experience by eliminating the need to download the same static resources over and over again as we browse the web.
For example, a website's logo is unlikely to change - so it makes sense to store this logo in the browser cache instead of having the browser download the logo every time you visit a new page. But sometimes this cache can actually cause problems in our browsing experience. That's when we need to clear our browser cache.
In this entry, we’ll first briefly cover when you might need to clear your browser cache. Then, we’ll show you how to clear your browser cache for most major browsers. If you want to quickly jump to “how to clear a specific browser cache,” you can click one of the links below, otherwise, we’ll start from the beginning.
- How to force refresh a single page in all browsers
- How to clear Google Chrome’s cache
- How to clear Mozilla Firefox cache
- How to Clear Safari Cache
- How to clear Internet Explorer cache
- How to clear the cache in Microsoft Edge
- How to clear Opera cache
Why do you need to clear your browser cache?
Most of the time - you never even notice browser caching happening. It runs completely behind the scenes and usually doesn't affect your browsing experience. But... sometimes things can go wrong.
For example, we might make a change to the site... but the user can't see that change because the browser is still serving a cached version of that resource. Or, the cache might be corrupted and actually interfere with the proper functioning of the web page.
For these reasons, whenever you run into problems on your own website (or someone else's), the best first step is to clear your browser cache. It doesn't always solve the problem - but it's an important first diagnostic step to rule out before we assume more complex situations are causing the problem with your website.
Sometimes, when using local web development solutions like MAMP, we may encounter the “This site can’t provide a secure connection” error without clearing the cache. You’d be surprised to find that what we consider a “serious” website error is actually just a cache issue that goes away once you clear your browser cache.
How to force refresh a single page
Before we go straight to clearing our entire browser cache, we can try a trick called a “force refresh.” Normally, when we refresh a page, our browser will still serve up a cached version of the page instead of downloading all the resources again. But we can actually bypass the cache and force a full refresh by using some simple shortcuts:
- Windows and Linux browsers: CTRL + F5
- Apple Safari: SHIFT + Reload toolbar button
- Chrome and Firefox for Mac: CMD + SHIFT + R
Again, this method only bypasses the cache for the specific page you're on. But the rest of the browser cache remains intact. So if you're only having issues with one page, this method is great. But if you want to completely reset the experience (for example, across your entire site), it's better to clear the entire browser cache.
How to clear your browser cache on Google Chrome
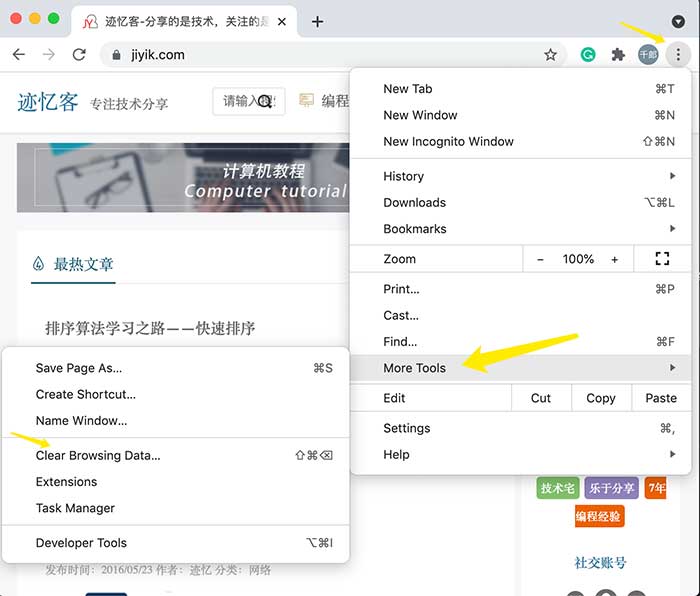
To clear Google Chrome's cache, start by clicking the three dots icon in the upper-right corner of the browser window. Then, find the More tools option and select Clear browsing data... from the submenu:

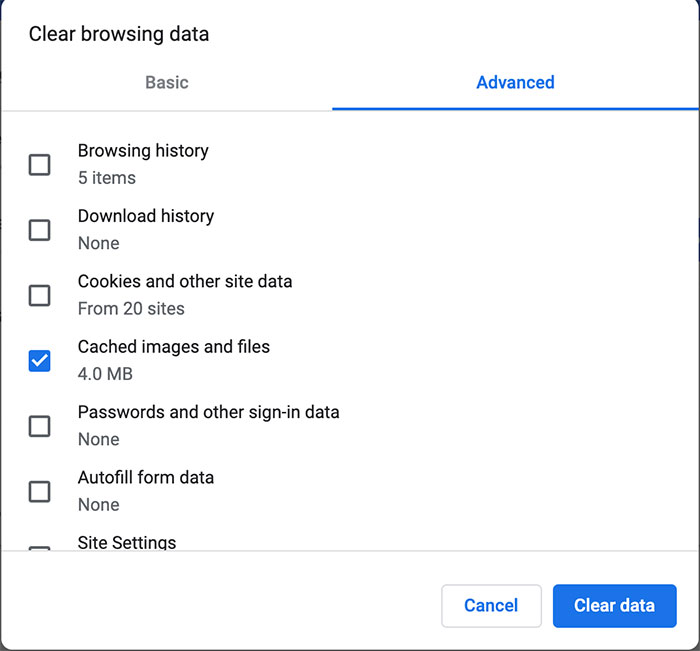
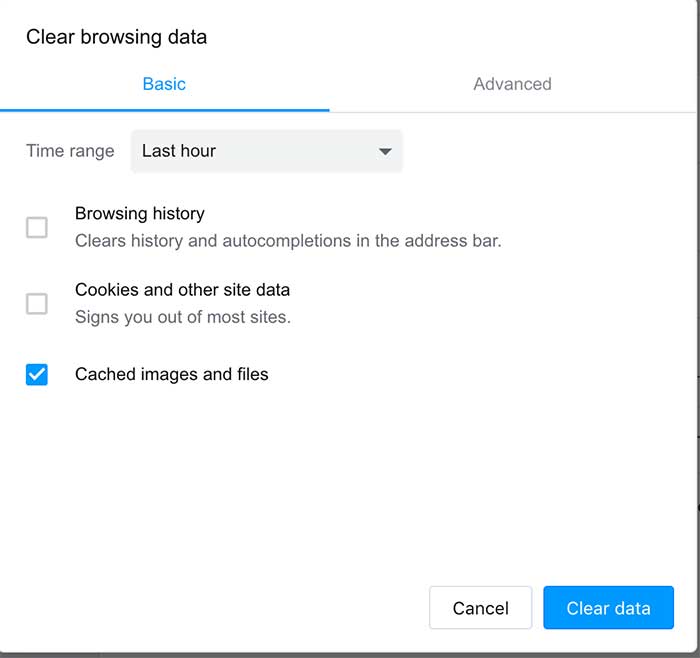
Alternatively, you can use the shortcut key combination: CTRL + SHIFT + DEL. Chrome will open a new tab with a pop-up window titled Clear Browsing Data. Make sure that only the Cached images and files checkbox is checked. Otherwise, we may accidentally clear browsing history, saved passwords, cookies, etc.:

We can also change the time frame at the top, but the default of 4 weeks is usually fine. Then, click the Clear browsing data button to clear your cache. That's it - your Chrome browser cache is now empty.
Clearing your browser cache is also a solution for the ERR_SPDY_PROTOCOL_ERROR problem.
How to clear Mozilla Firefox cache
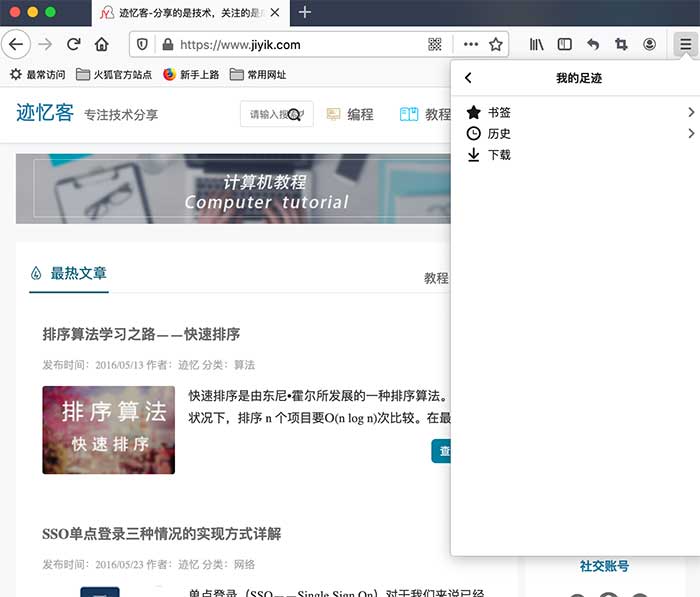
To clear the browser cache in Mozilla Firefox, click the icon with three horizontal lines (like a hamburger) in the upper right corner and select History :

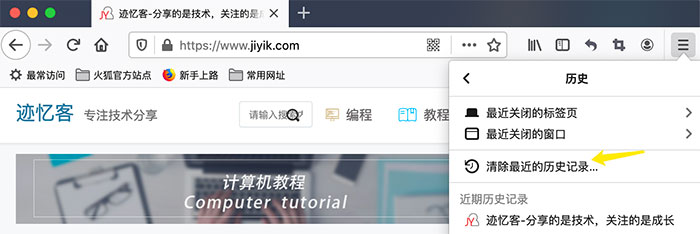
Then, in the menu that appears next, select Clear Recent History...

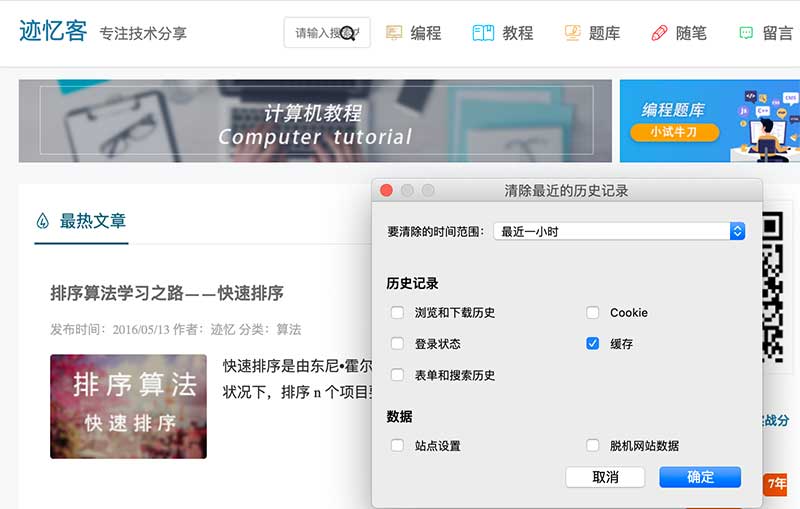
You can also use the shortcut to access the menu: CTRL + SHIFT + DEL. Firefox will then open a pop-up window. In the Time range to clear: drop-down menu, select Everything. Then, make sure only the Cache box is checked to avoid clearing important browsing data. Then, click Clear now to clear the cache:

And that's it! Your Firefox browser cache is now empty.
How to Clear Safari Cache
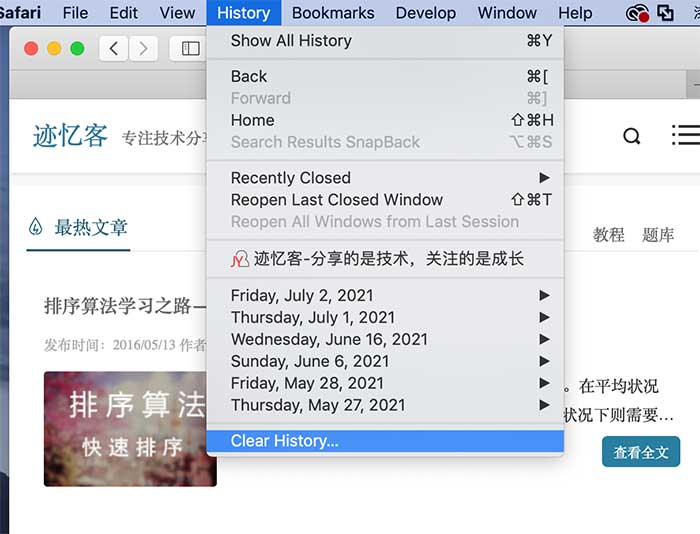
To clear Safari's browser cache, there are two options. If you can clear your entire browsing history (including cookies and visited pages), you can take the easy way and just go to Safari → Clear History:

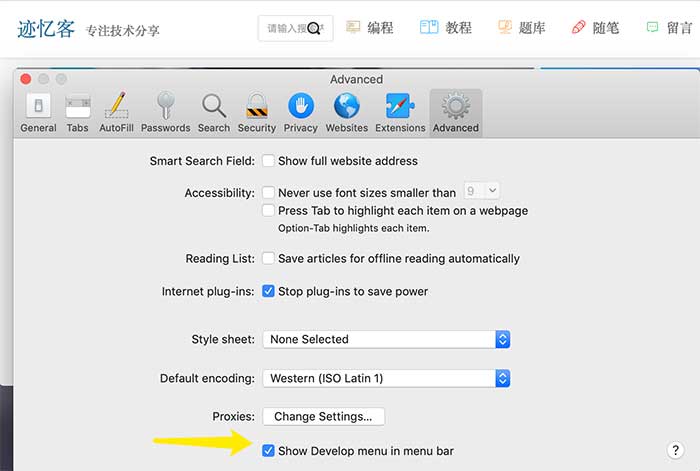
This method is more brute force. In addition to the browser cache, it will also clear your browsing history, cookies, etc. To empty only Safari's browser cache, you need to enable the Develop menu by going to Preferences → Advanced and checking 在菜单栏中显示开发菜单the box:

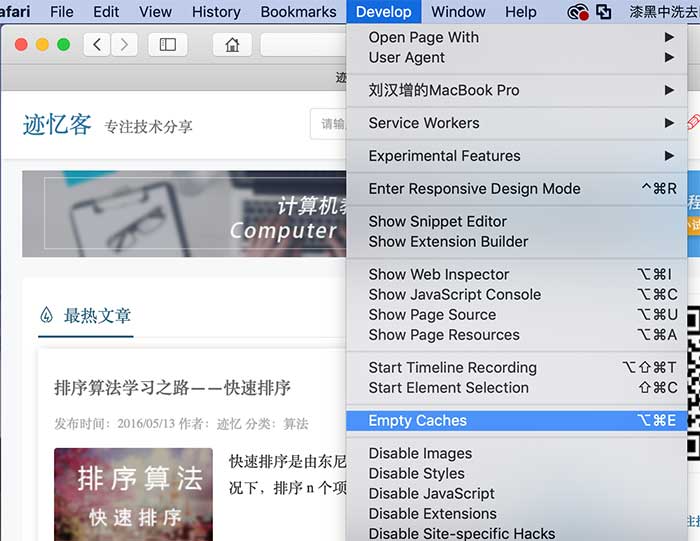
Then, you can clear Safari’s browser cache by going to Develop → Empty Caches :

How to clear Internet Explorer cache
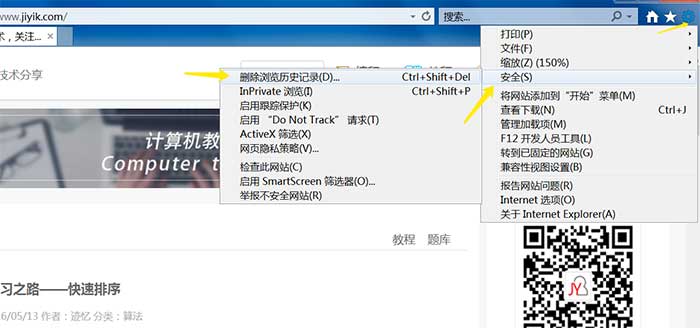
To clear Internet Explorer's browser cache, click the gear icon in the upper right corner to access the Tools menu. Then, find Safety and select Delete Browsing History… from the submenu:

You can also use the shortcut to access the menu: CTRL + SHIFT + DEL. Internet Explorer will open a pop-up window. Make sure only the Temporary Internet files and website files boxes are checked to avoid clearing out important information. Then, click the Delete button at the bottom:

How to clear the cache in Microsoft Edge
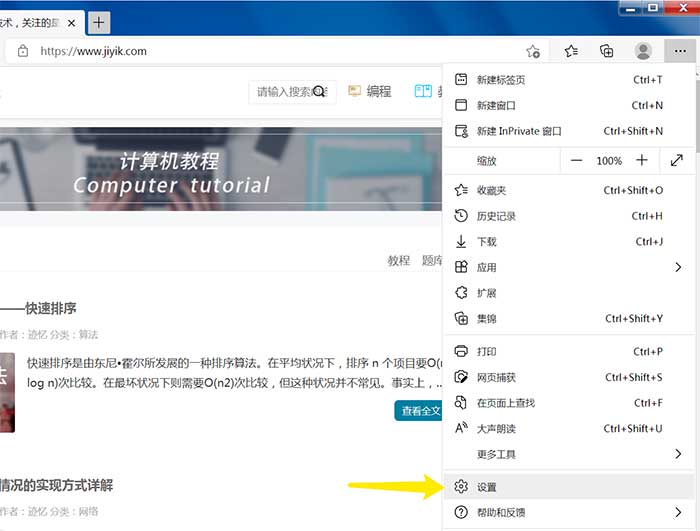
To clear the browser cache of Microsoft Edge, click the three-dot icon in the upper-right corner of the browser window.

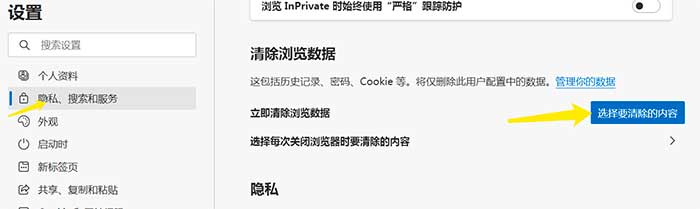
Scroll down and click Choose what to clear .

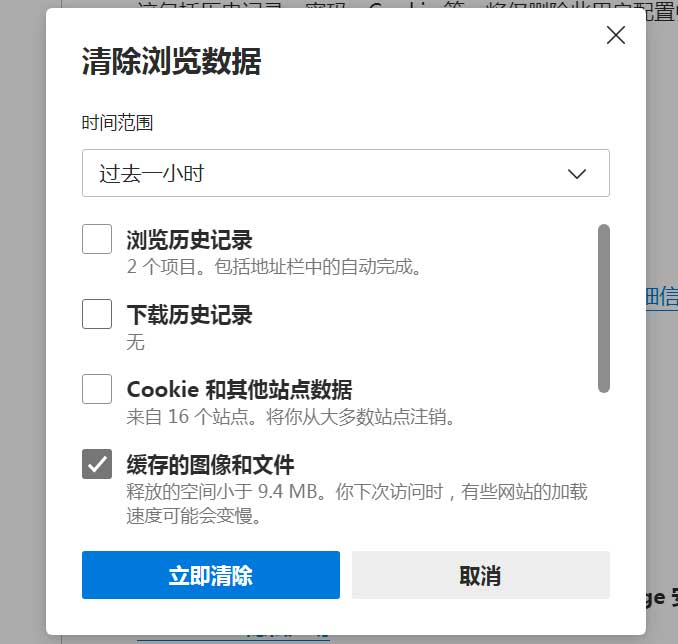
Make sure to select only the Cached data and files box to avoid clearing out important information. You can also use the shortcut to access the menu: CTRL + SHIFT + DEL. Then, click the Clear button at the bottom.

How to clear Opera cache
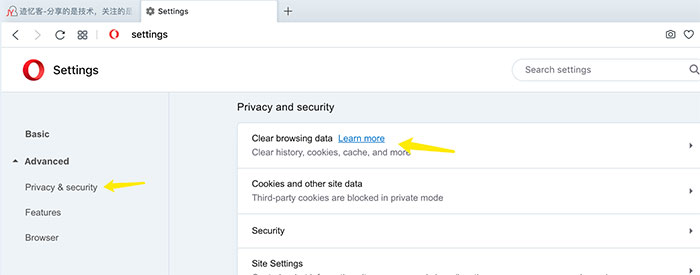
To clear Opera's browser cache, click the icon in the top left corner , find the More tools option, and select Clear browsing dataOpera from the submenu :

In most cases, you should set the following items to Obliterate from: at least equal to the last 4 weeks. Then, make sure only the Cached images and files box is checked and click the Clear browsing data button:

Now your Opera browser cache should be empty.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
Undo Git Stash
Publish Date:2025/04/04 Views:187 Category:Git
-
This article explains how to make and save changes to a repository. Git allows you to save changes locally and push them to a server when needed. In Git, we don't use the term save , but commit . We use git add , git commit , and git stash
View a list of cache entries in Git
Publish Date:2025/04/04 Views:59 Category:Git
-
We often need to pause our work and focus on something else in our development environment. Therefore, we may need to temporarily save our current work and focus on a different one. We may want to resume our original work later. git stash T
Showing staged and unstaged changes in Git
Publish Date:2025/04/04 Views:118 Category:Git
-
In this article, we will see how to show the changes we have staged for the next commit and the changes we have not yet staged. There are two commands we can run in Git to show the staged changes. Let's start with the basics. Use git status
Un-stage files in Git
Publish Date:2025/03/27 Views:157 Category:Git
-
In Git, the location where we add files to track a particular branch is called a commit 缓存区 or branch 索引区 . It is a unique way of organizing files and preparing them for commits. But sometimes, we want to pull back files from th
在 JavaScript 中模仿浏览器缩放
Publish Date:2024/03/22 Views:181 Category:JavaScript
-
在本文中,我们将讨论并演示如何使用 JavaScript 中的 scale 方法来模拟浏览器缩放。
在 JavaScript 中检测浏览器版本
Publish Date:2024/03/22 Views:180 Category:JavaScript
-
在本文中,展示了如何在 JavaScript 中检测浏览器版本。
在浏览器中编辑 JavaScript
Publish Date:2024/03/22 Views:242 Category:JavaScript
-
你可以使用浏览器编辑和保存 JavaScript 源代码文件中的更改。通常,开发人员需要在运行时实时调试代码。
在 JavaScript 中获取浏览器宽度
Publish Date:2024/03/22 Views:98 Category:JavaScript
-
本文演示了如何在 JavaScript 中获取浏览器宽度。
使用 Selenium Python 在浏览器中打开和关闭标签页
Publish Date:2023/12/24 Views:183 Category:Python
-
本教程演示了如何在 Python 中使用 Selenium 在浏览器中自动打开一个新标签页。Selenium 是强大的 Web 自动化和测试工具。我们使用 Selenium 编写脚本,它可以控制 Web 浏览器并执行特定操作。

