Changing the format in HTML date picker
This article is about the HTML input element date picker and the specific issues it encounters when selecting a date format.
Changing the format in HTML date picker
When HTML5 added the date input, many thought it would provide users with a familiar, interactive, and friendly way to enter dates on websites.
However, recent additions have not lived up to expectations, and the inconsistent nature of user input remains a major contributing factor.
The date input attribute was originally intended to be a form element where the user could select a value using a date picker. However, the implementation of date pickers varies from browser to browser, and that’s where the problem lies.
This means that even though you (as a web designer) might intend for users to select dates using a date picker in the format YYYY/MM/DD, design your HTML validation accordingly.
Nonetheless, when a user accesses the web page through his system's browser, he may see a completely different set of options, depending on the system's default date settings and the browser used.
Currently, HTML5 does not contain rules that allow web designers to change the format of the selected value of a date element. To change the format of the date that users must enter, designers must find alternatives to the rigidity of the date element.
Date Picker Alternatives
Let's say we want to create a website where users can enter their birthdays, and the format the user must enter is YY-MM-DD. Since the date element doesn't allow us to change the date format, how can we use it to accomplish this?
One of the quickest ways to achieve this is by using the jQuery datepicker Widget.
jQuery Date Picker Widget
jQuery provides us with a date picker widget with many different features that we can use to customize the date calendar on our website. One of the features that this article will focus on is changing the date format based on our selection.
To implement this widget, we will first <input>create the HTML side of this code by creating a date of type and assigning it an id value:
<body>
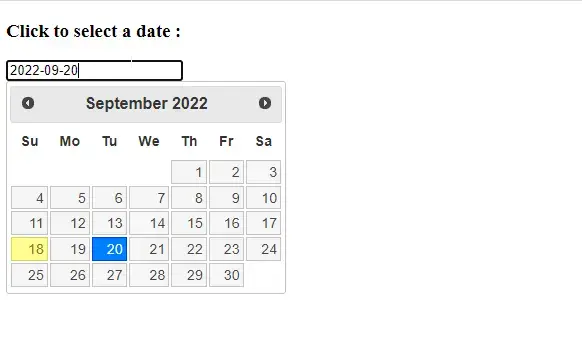
<h3>Click to select a date :</h3>
<input type='text' id='myDatePicker' />
</body>
Then we add the corresponding jQuery code in the head part of the web page:
<script type="text/javascript">
$(function () {
$('#myDatePicker').datepicker({ dateFormat: 'yy-mm-dd' });
});
</script>
Make sure to include the jQuery library file in your web page. The output will be something like this.

The above output shows that the selected date has been automatically converted to the specified format. So, it is the easiest way to change the date format as per our needs and requirements.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
Creating a currency input in HTML
Publish Date:2025/04/19 Views:119 Category:HTML
-
In this article, users will learn to input convert a normal HTML field into a currency input field. We will use HTML and jQuery to achieve our goal. input Convert plain to currency input in HTML using JavaScript toFixed() method In HTML, th
HTML Hide Buttons and Show Them Using Onclick
Publish Date:2025/04/19 Views:178 Category:HTML
-
This article will show you several ways to hide HTML buttons and make them visible using the onclick event. Using the CSS display property to show hidden buttons in HTML We can first hide the HTML button by setting its display property to n
Right align button in HTML
Publish Date:2025/04/19 Views:136 Category:HTML
-
Alignment is the positioning of text or buttons in different places like right, left or center on an HTML web page. We can easily use the alignment properties to place our text, images or other elements anywhere on the web page. There may b
Readonly in HTML Select Tag
Publish Date:2025/04/19 Views:176 Category:HTML
-
TML, Hypertext Markup Language, is widely used to format websites. Also, CSS (Cascading Style Sheets) can be used to style websites. Below are some of the attributes used in HTML and CSS to control user and cursor behavior. select readonly
The role attribute in HTML
Publish Date:2025/04/19 Views:142 Category:HTML
-
In this article, we will introduce the HTML role attribute and its uses. Introduction to the role attribute in HTML The role attribute in HTML belongs to the WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) sp
Pagination when printing in HTML
Publish Date:2025/04/19 Views:147 Category:HTML
-
This article will introduce several ways to force page breaks when printing HTML content. Set the page-break-after property to always Inside @media print to Page Break in HTML The @media print rule of CSS lets us apply rules when printing H
Displaying Cookie-Based Images in HTML
Publish Date:2025/04/19 Views:95 Category:HTML
-
This article will introduce a method to display images in HTML format based on cookies set in PHP. Display images based on cookies set in HTML The problem statement is that we need to display a specific image based on a cookie passed by the
Creating a download link in HTML
Publish Date:2025/04/19 Views:158 Category:HTML
-
This article will introduce a method to create a download link in HTML. Use the download attribute to create download links in HTML We can create a download link using the download attribute inside the HTML anchor element. In the anchor tag
::before Selector in HTML
Publish Date:2025/04/19 Views:124 Category:HTML
-
This article will introduce CSS ::before pseudo-elements and explore their application in HTML. CSS ::before pseudo-element ::before The selector is a CSS pseudo-element that we can use to insert content before one or more selected elements

