Using jQuery and TypeScript
This article provides the basic understanding and concepts of using jQuery with TypeScript. It guides on how to use jQuery in TypeScript through a coding example and outputs using various methods in TypeScript and provides knowledge about what jQuery is and why it is used.
What is jQuery
From the official documentation of jQuery, it is defined as a small JavaScript library that is fast and feature-rich. jQuery creates features such as HTML document traversal and manipulation, animation, Ajax, and event handling, which can run on many browsers using an easy-to-use API, making it simpler.
Let's have a coding example to understand jQuery better.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(()=>{
$("button").click(function(){
$("h4").hide();
});
});
</script>
</head>
<body>
<h4>This is a heading</h4>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me to hide paragraphs</button>
</body>
</html>
jQuery's syntax is tailored for selecting HTML elements and performing operations on them.
The basic syntax of jQuery is as follows.
$(selector).action()
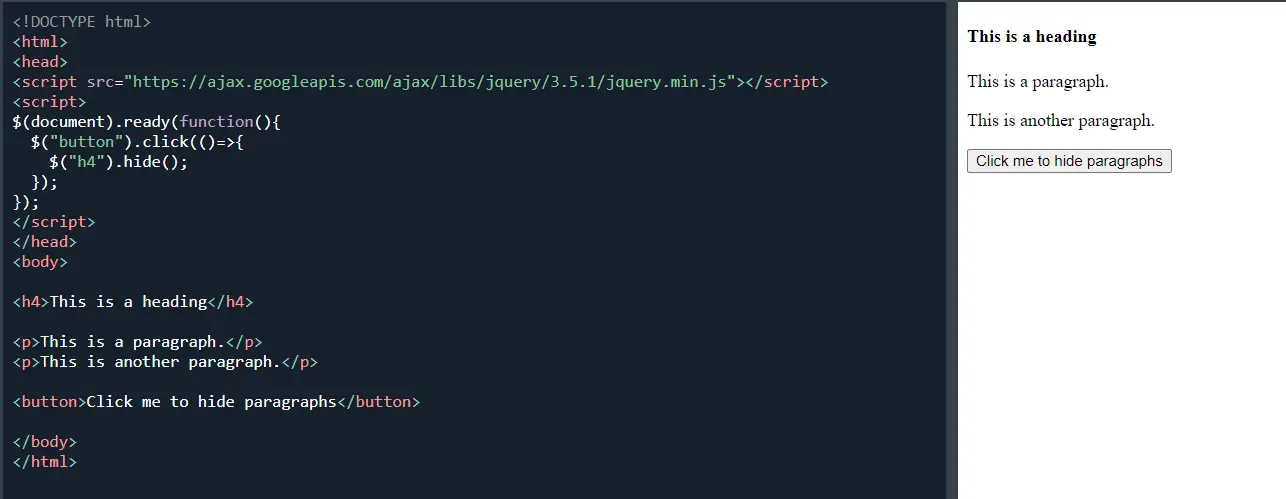
The above code selects documentthe object and in readythe state, it triggers an event in which it selects a buttonand on clickaction which hides h4the title of the tag. The HTML structure looks like this at the initial stage.

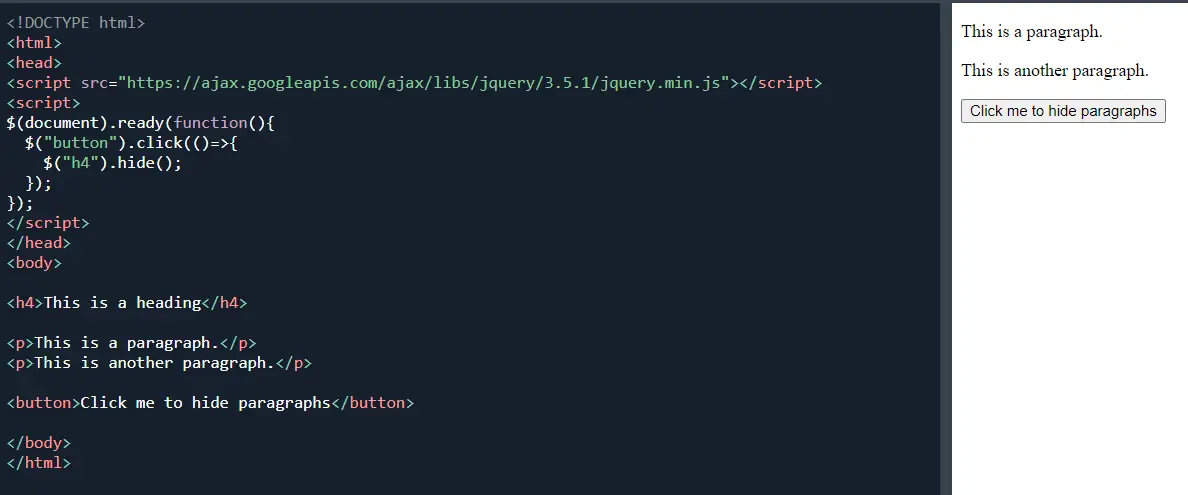
When the event is triggered, the HTML will change to the following.

Now let’s dive into how to use jQuery with TypeScript with a detailed guide.
Install @typesthe package to set up jQuery in a TypeScript project
Before we start using jQuery in TypeScript, we need to setup jQuery in our project to use it with TypeScript. Let’s look at different and commonly used popular methods among the developer community to setup jQuery in our project and use it with TypeScript.
A common method used by developers is to install @typesthe package for the project, which automatically helps the compiler parse the definition of jQuery.
@typesPackages under the organization are automatically published using types-publisher 工具From DefinitelyTyped.
To get the package in your project @typesyou need to package.jsonrun the command in the same folder as the .
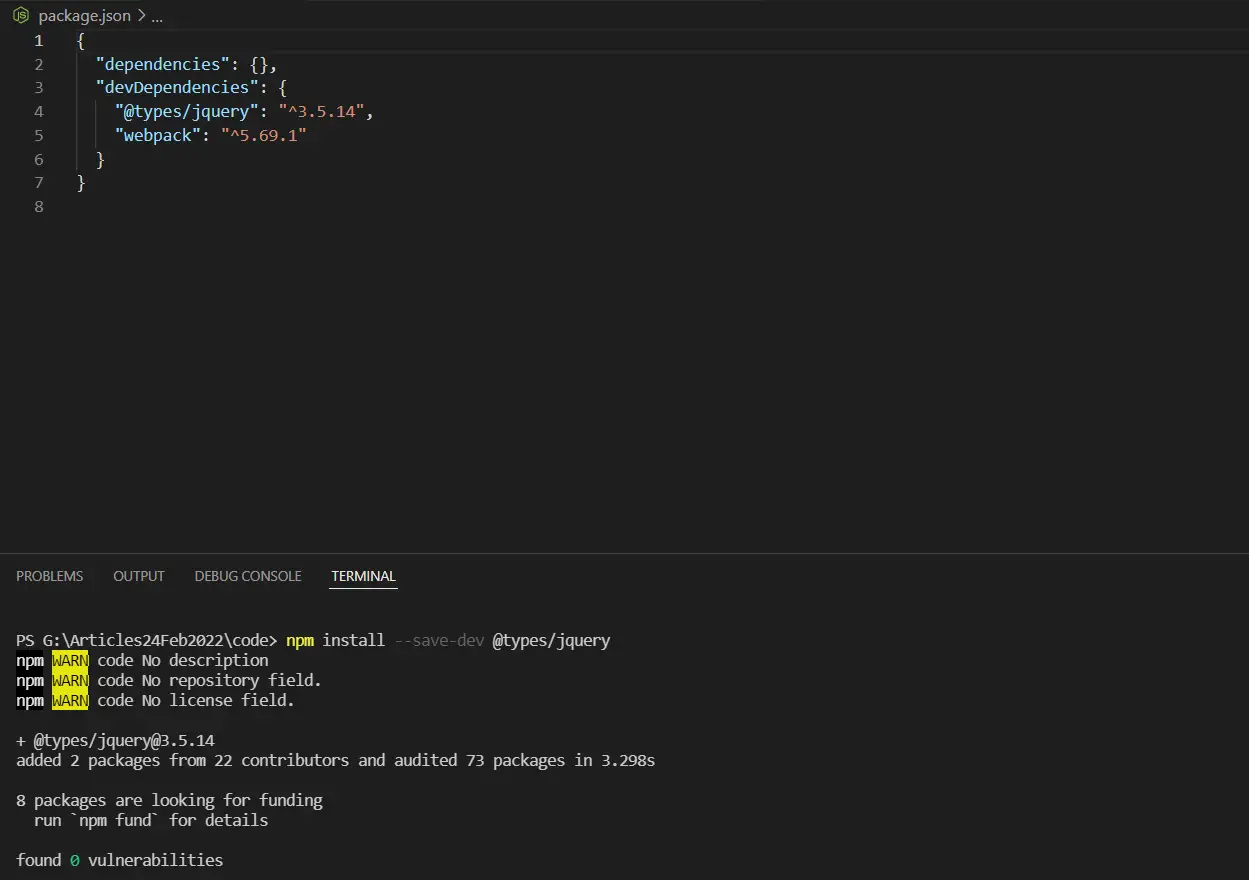
npm install --save-dev @types/jquery

@types/jqueryThis will install TypeScript
in your project devDependency, which will help TypeScript compile correctly. Additionally, install jQuery by running the following command.
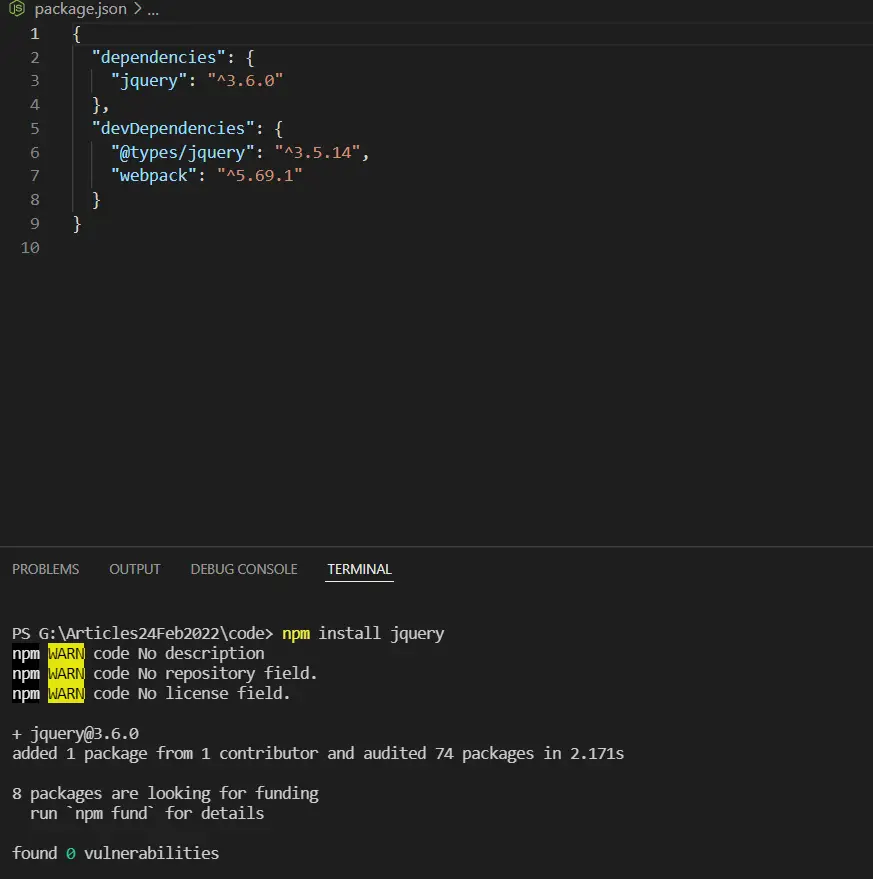
npm install jquery
This will add jQuery as a dependency to your project and resolve any conflicts related to jQuery in TypeScript.

This will resolve any conflicts when compiling jQuery in TypeScript.
For reprinting, please send an email to 1244347461@qq.com for approval. After obtaining the author's consent, kindly include the source as a link.
Related Articles
Handling exceptions with try..catch..finally in TypeScript
Publish Date:2025/04/15 Views:170 Category:TypeScript
-
This article will discuss try..catch..finally handling exceptions in TypeScript using the statement. Handling exceptions in TypeScript In TypeScript, try..catch..finally a block handles exceptions that occur during program runtime. It allow
Convert JSON object to a class in TypeScript
Publish Date:2025/04/15 Views:80 Category:TypeScript
-
Data on the internet flows in the form of strings, which can be converted into a very popular format called JSON. The JSON representation of this data usually represents an object or even a class in TypeScript. TypeScript provides the abili
Update TypeScript to the latest version using NPM
Publish Date:2025/04/15 Views:119 Category:TypeScript
-
This article provides a guide to update to the latest version of TypeScript using npm, which is the best and most popular method used by developers. This also gives us an in-depth look at what npm is and why to use it. Node Package Manager
在 TypeScript 中使用 try..catch..finally 处理异常
Publish Date:2023/03/19 Views:396 Category:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
Publish Date:2023/03/19 Views:257 Category:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
Publish Date:2023/03/19 Views:971 Category:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
Publish Date:2023/03/19 Views:276 Category:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
Publish Date:2023/03/19 Views:590 Category:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
Publish Date:2023/03/19 Views:1454 Category:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。

