用 JavaScript 打印 PDF 文件
互联网上有许多充满教育内容的网站。这些网站的内容可以是书面格式(文本),也可以是主要是 PDF 格式的文件(如电子书)。
如果你直接想从这些网站下载这些 PDF 文件,你可以单击一个按钮并执行此操作。但是,可能会出现一些情况,例如用户只想打印这些文件而不是下载它们。
为此,你首先必须下载 PDF 文件,打开它们,然后打印它们。
但是,如果用户点击按钮后可以直接进入打印屏幕怎么办?这将是一种更好的方法,而不是告诉用户下载文件,打开它,然后打印该文件。
这个过程可以在 JavaScript 中通过使用 iframe 标签或第三方 JavaScript 库(如 Print.js)来实现。
iframe HTML 标签允许我们在网页中嵌入各种内容,例如其他网站和文件。
iframe 标签提供了多种属性和方法,你可以在你的网站中使用这些属性和方法来充分利用此标签。
让我们看看如何使用这个标签在 JavaScript 中打印 PDF 文件。
在我们的 HTML 文档中,我们必须在 body 标签内创建一个按钮,然后我们必须使用 script 标签链接我们的 JavaScript 文件。
我们将添加一个 onclick 事件,然后将函数 printPdf() 作为值传递给该事件。我们将在 JavaScript 中定义 printPdf()。
此函数将 PDF 文件路径作为参数。应正确提供 PDF 文件的路径,以便在打印屏幕区域内打开。
<body>
<button onclick="printPdf('./test.pdf')">Print PDF file</button>
<script src="index.js"></script>
</body>
我们的 JavaScript 文件中有一个 printPdf() 函数,它将 PDF 文件路径作为参数。在这个函数中,我们将首先使用 DOM API 方法 document.createElement 创建一个 iframe 标签。
printPdf() 函数只会在点击按钮后被调用。单击按钮后,iframe 标签将在屏幕上显示一个矩形框。
在网站的情况下,它会将整个网站嵌入到那个矩形框内,而在文件的情况下,它只会显示我们不想要的空白屏幕。
因此,我们将通过在 JavaScript 文件中将 CSS 属性 display 设置为 none 来隐藏 iframe。
然后我们将设置 iframe 的 src 属性与 pdf 路径,我们必须在调用 printPdf 函数时发送它。
function printPdf(pdf) {
var iframe = document.createElement('iframe');
iframe.style.display = "none";
iframe.src = pdf;
document.body.appendChild(iframe);
iframe.contentWindow.focus();
iframe.contentWindow.print();
}
接下来,我们可以将 iframe 附加到 body 元素。然后我们将 iframe 的 contentWindow 设置为 focus() 和 print()。
由于 contentWindow 的这些方法,我们将直接在焦点模式下打开打印屏幕。
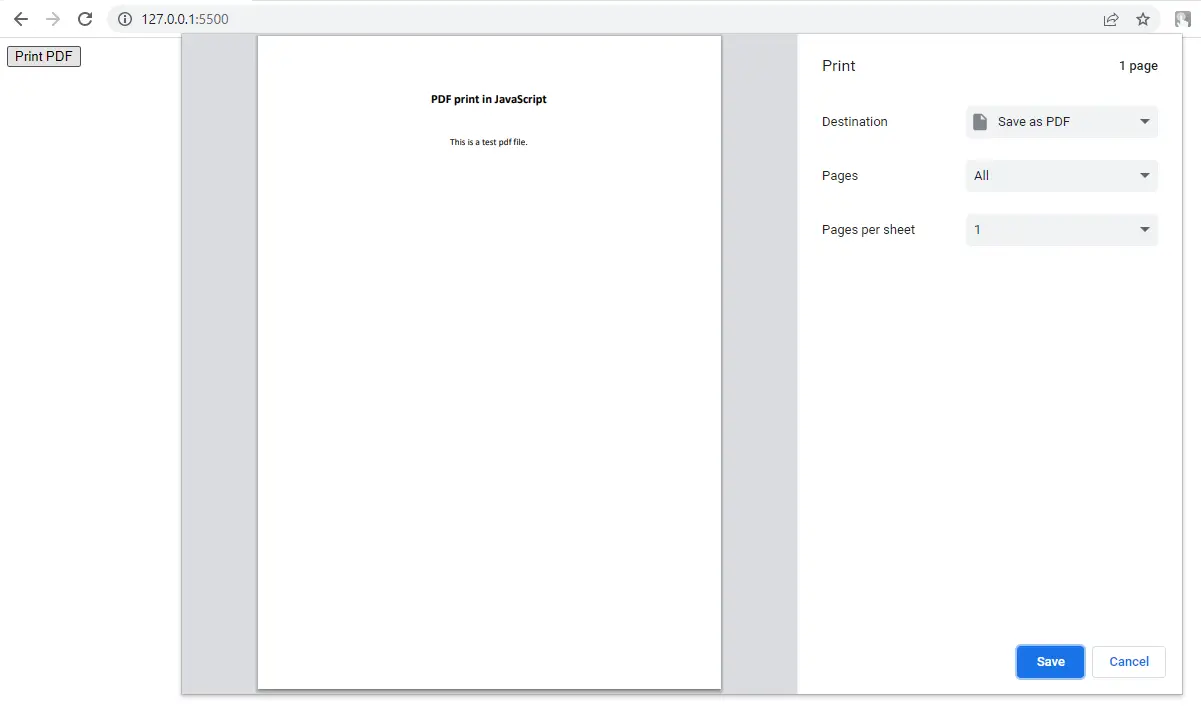
输出:

最后,单击我们创建的按钮后,你将看到上述输出。
如果你不想像我们目前所写的那样编写大量代码,你还可以使用诸如 Print.js 之类的第三方在 JavaScript 中提供打印 PDF 功能。这个过程是我们将在接下来的部分中看到的。
Print.js 是一个小型 PDF 库,可让你以打印模式打开 PDF 文件。使用库的主要优点是可以节省大量时间。
我们将使用它的 CDN,而不是在本教程中下载库。可以通过多种方式下载和使用 Print.js 库。
有关这方面的更多信息,请访问 Print.js 文档。在 body 标签底部添加以下两个 CDN 链接。
https://printjs-4de6.kxcdn.com/print.min.js
https://printjs-4de6.kxcdn.com/print.min.css
然后我们必须创建一个类似于我们之前制作的按钮。在这种情况下,在 onclick 中,我们必须使用从 Print.js 库中获得的 printJS() 函数。
此函数可以将文件路径作为输入或整个对象。
printJS('./test.pdf') // only file path
printJS({printable:'./test-large.pdf', type:'pdf'}) // an entire obj
你可以根据需要选择这些方法中的任何一种。确保你已在项目文件夹内或服务器上添加了 PDF 文件。
否则,代码将无法工作,并可能给你与 PDF 相关的错误。
PDF 文件必须在托管你的网站的同一域中提供。这是因为 Print.js 内部使用 iframe 标签并受同源政策限制。
<body>
<button type="button" onclick="printJS('./test.pdf')">
Print PDF
</button>
<script src="https://printjs-4de6.kxcdn.com/print.min.js"></script>
<script src="https://printjs-4de6.kxcdn.com/print.min.css"></script>
</body>
该库将生成与 iframe 标签相同的输出,如下所示。但是,我们编写的代码量相对较少。

如果 PDF 文件很大,你还可以显示一个模式,以便用户知道加载文件可能需要一些时间。此过程将提供良好的用户体验。
模态框会在用户单击按钮后显示,并在打印模式出现时消失。为此,只需将 showModal 属性设置为 true,如下所示。
printJS({printable:'./test-large.pdf', type:'pdf', showModal:true})
模态将如下所示。

加载打印模式后,它将向你显示类似于我们之前看到的打印屏幕。
相关文章
Do you understand JavaScript closures?
发布时间:2025/02/21 浏览次数:108 分类:JavaScript
-
The function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. A closure itself is a core concept in JavaScript, and being a core concept, it is naturally also a difficult one.
Do you know about the hidden traps in variables in JavaScript?
发布时间:2025/02/21 浏览次数:178 分类:JavaScript
-
Whether you're just starting to learn JavaScript or have been using it for a long time, I believe you'll encounter some traps related to JavaScript variable scope. The goal is to identify these traps before you fall into them, in order to av
How much do you know about the Prototype Chain?
发布时间:2025/02/21 浏览次数:150 分类:JavaScript
-
The prototype chain can be considered one of the core features of JavaScript, and certainly one of its more challenging aspects. If you've learned other object-oriented programming languages, you may find it somewhat confusing when you start
用 jQuery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:JavaScript
-
在本教程中学习 jQuery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 DOM 操作、提取 JavaScript 属性的 jQuery 方法以及使用 jQuery 选择器的不同方法。你还将找到许多有用的
jQuery 中的 Window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:JavaScript
-
本教程演示了如何在 jQuery 中使用 Window.onload 和 $(document).ready 事件。

